案外情報が転がってなかったので備忘録。
久々にShopifyサイトの構築をした。ベースとなるテーマは無料テーマ「DAWN」を使用した。
Shopify2.0対応のテーマで無料、となると僕は大体このDAWNを使っている。
有料テーマとかを含めるともう少し選択肢が広がるのだが、それは別記事でまとめてるので気になる人は「実案件でよく使う!Shopify無料テーマ&有料テーマ5」の記事をご参照ください。
DAWNでの制作に話を戻す。
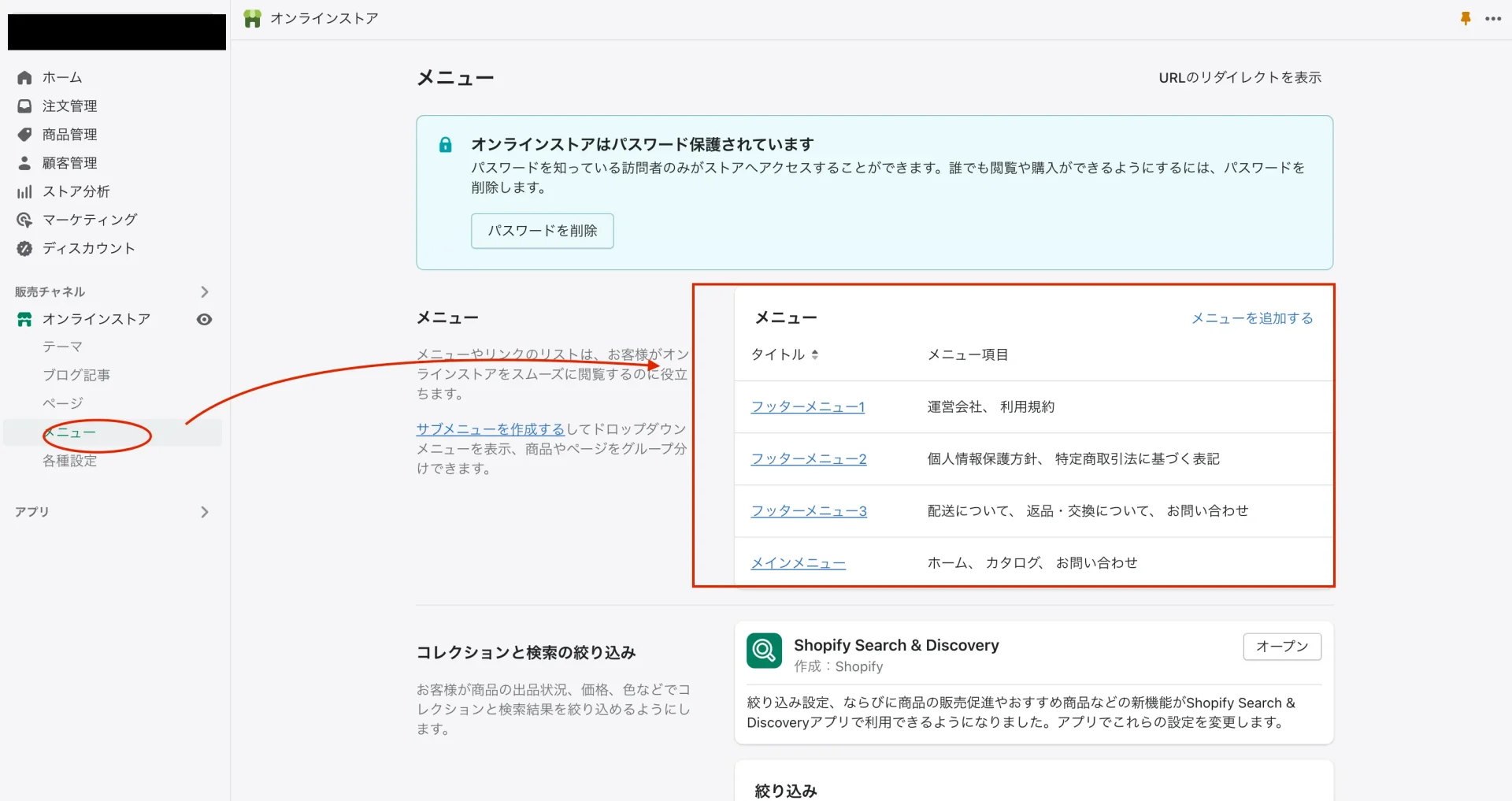
制作にあたって、ヘッダー・フッターについては、御多分に洩れず「メニュー」項目から作成。(下記画像のところね)
だったわけだが、ここでちょっとした壁にぶち当たった。
クライアントより、
「ヘッダー・フッターリンクの一部については外部サイトになるので、別タブで開くように設定してほしい」
と言われたのだ。
WordPressなどであればメニューの設定項目に「別タブで開くようにする」的な設定項目がデフォルトであるので何も苦労なく別タブで開くリンクを設置できたのだが、
Shopifyにはそういった設定項目は無いらしい。
テーマ内のfooter.liquidやheader.liquidを色々弄ったりする必要があるかなって思ったけど、liquidコード内部で外部リンクか否かの条件分岐をさせたりするのは機能の単純さの割にめんどくさいなって思ったので、jsに少し追記をするだけの簡単お手軽方法を採用した。
アセット → global.jsに少しだけ追記
今回はテーマが「DAWN」ということで、assets内の「global.js」の一番下にjavascriptコードを追記。
(他テーマの場合、theme.jsとかかも知れない。まぁとりあえずサイト全体に対して読み込まれているjsファイルだったらどれでもいい)
global.js
var links = document.links;
for (let i = 0, linksLength = links.length ; i < linksLength ; i++) {
if (links[i].hostname !== window.location.hostname) {
links[i].target = '_blank';
links[i].rel = 'noreferrer noopener';
}
}やってる処理としては、
①aタグ内のリンクのURLが「Shopifyサイトのホストネームじゃない(Shopifyサイトと同じドメインが含まれたURLじゃない)」時に、
②target属性を「_blank」、rel属性を「noreferrer noopener」にする(=別タブで開くように属性値を指定)
という流れ。
これで、header,footer含め、外部リンクの箇所は全て別タブで開くようになる。
ただ、このやり方は相当シンプルなやり方なので、
・サイト全体の外部リンクが別タブで開く仕様になってしまうのと、
・サイト内リンクの場合はこの書き方では適応範囲外
となる。なので、個別箇所ごとに細かく設定をしたい、という場合はやはりliquidファイル自体をちょこちょこ編集したりする必要がある or もうちょいちゃんとしたjsを書く必要がある と思う。