標題の件。やること自体は簡単だったけどカスタマイズするファイル・箇所を見つけるのに少し苦労した。
久々にShopifyサイト構築。ベースとなるテーマは無料テーマ「DAWN」を使用した。
Shopify2.0対応のテーマで無料、となると僕は大体このDAWNを使っている。
有料テーマとかを含めるともう少し選択肢が広がるのだが、それは別記事でまとめてるので気になる人は「実案件でよく使う!Shopify無料テーマ&有料テーマ5」の記事をご参照ください。
DAWNでの制作に話を戻す。
制作の際に、商品一覧ページ(コレクションページ)に少しカスタマイズをする必要があった。
クライアントより、
「並び替え項目の「古い順」「A-Z順」「Z-A順」は要らないから消してほしい」
と言われたのだ。
確かに、並び替え機能自体は一般的なECサイトとしてマストな機能ではあるが、「古い順」や「A-Z順」は要らないことは多い。(特にA-Z順は日本語の商品を扱っていたらほぼ無用の長物と言っていいものになる)
他のテーマでは何回かこの「不要な並び替え項目の削除」をやったことはあったのだが、DAWNではやったことがなかった。
とはいえ他のテーマでやったことがあるんだから簡単だろうって思ったら、カスタマイズする箇所がちょっとわかりづらいところだったので調査に少し時間がかかった。
多分、今後はShopify2.0で無料のDAWNを使ってShopifyサイトを構築する人も多いと思うので、そんな方々のために、「どこを」「どのように」カスタマイズするかを以下に記述する。参考になったらとても嬉しいです。
Q.どこをいじる必要があるか?
A.絞り込みレイアウトでどれを選択しているかによって異なる。
DAWNでは、商品一覧ページ(コレクションページ)の絞り込み機能の表示を3種類から選べる。
・垂直レイアウト
・水平レイアウト
・ドロワーレイアウト
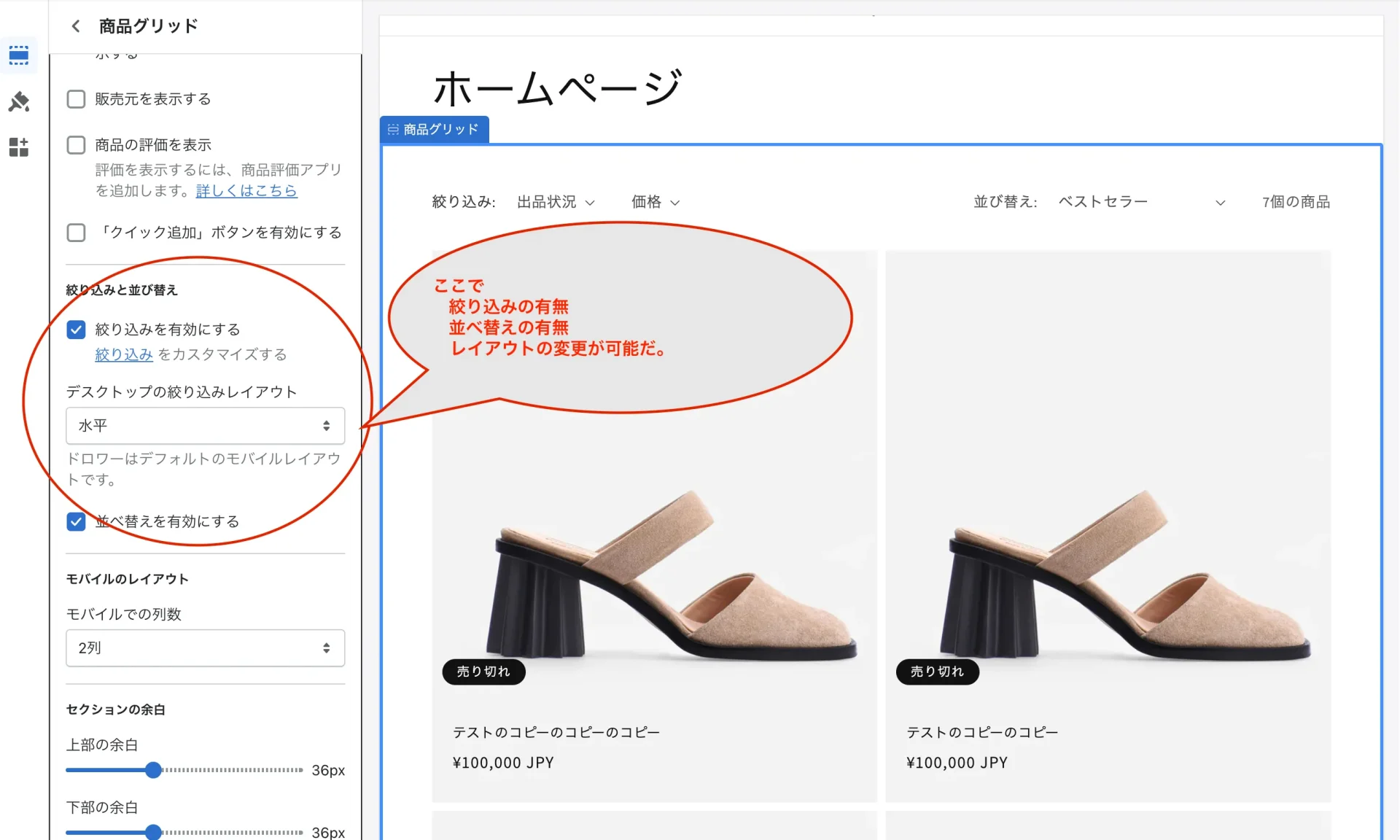
の3種類だ。これはカスタマイズ→コレクションページ から変更が可能だ。
各レイアウトでの見え方は下記参照。(画像小さいけどクリックしたら拡大できます)
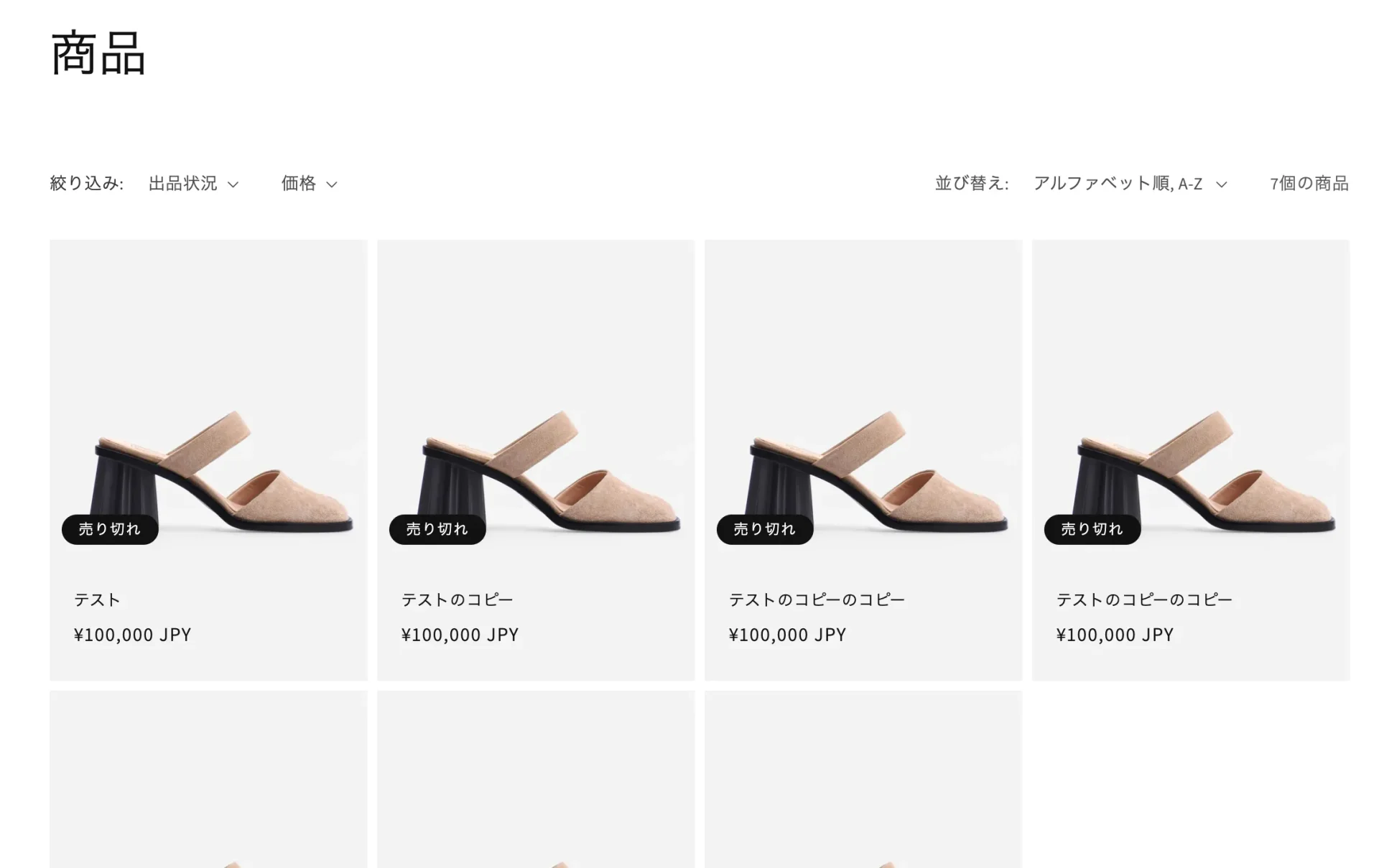
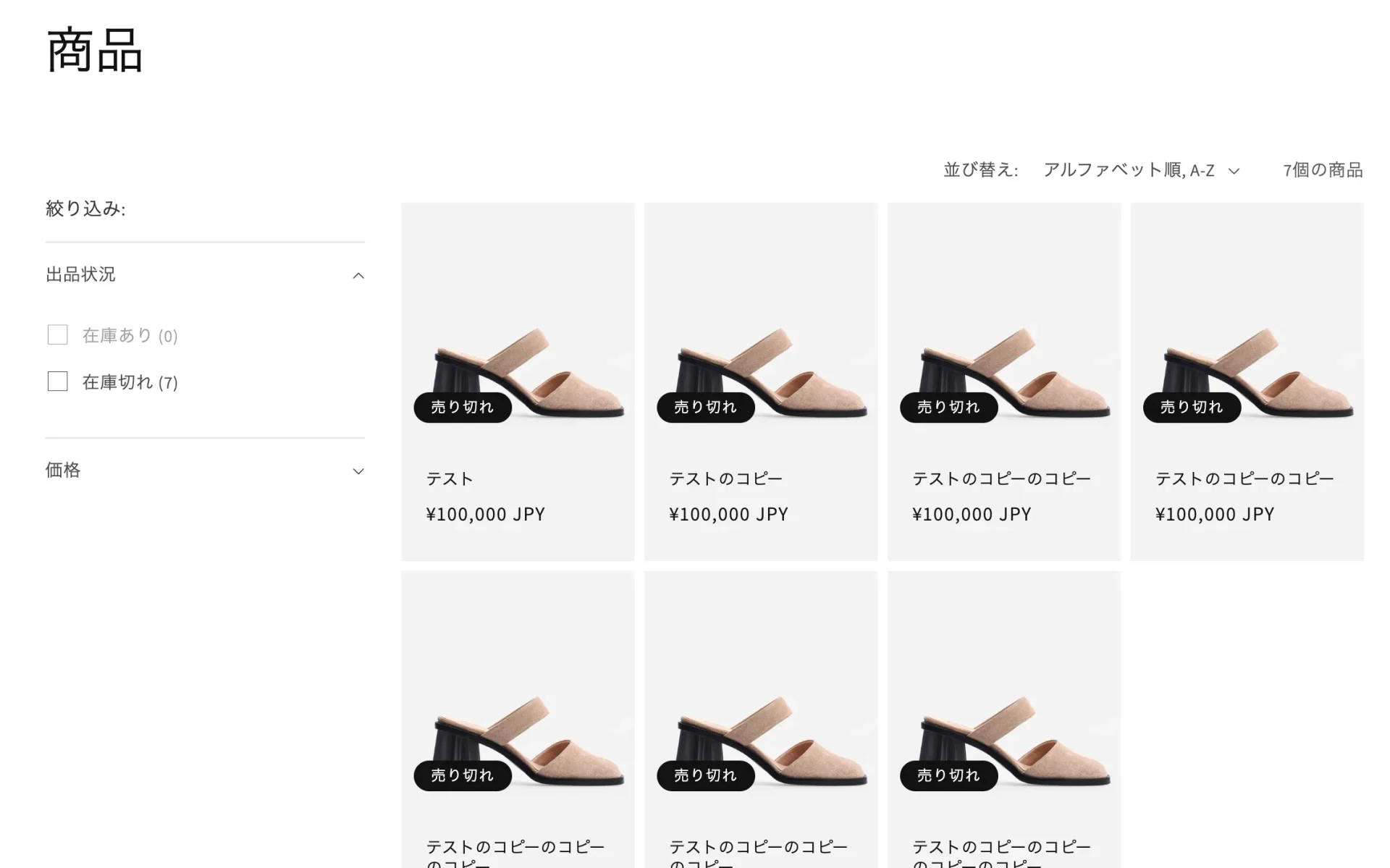
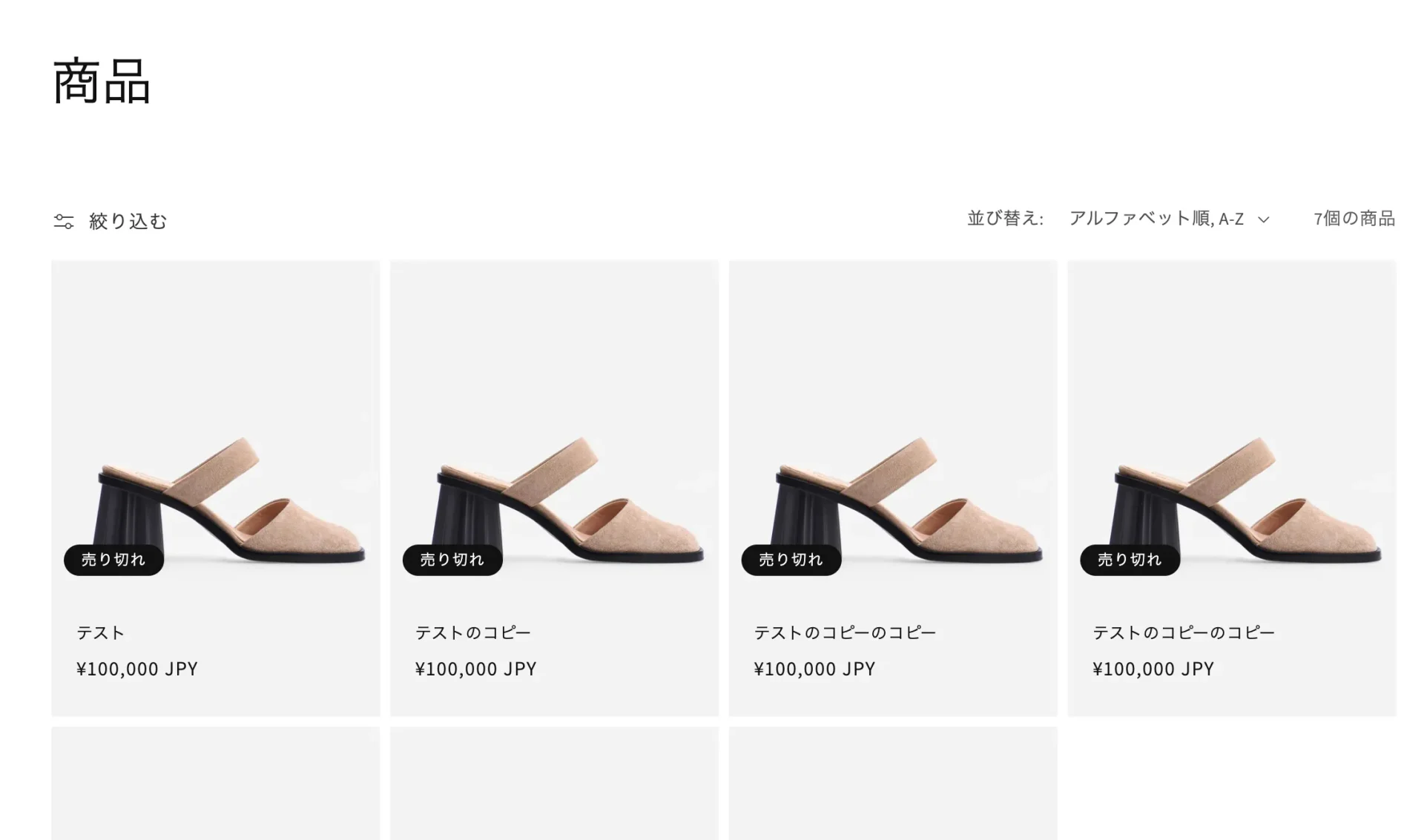
| 水平レイアウト | 垂直レイアウト | ドロワーレイアウト |
 |  |  |
上記の3つのどのレイアウトを選んでいるか、によってカスタマイズする箇所(何行目か)はもちろん、カスタマイズするファイルも異なることがある。
ひとつひとつ解説します。
水平レイアウトの場合
編集するファイル:スニペット内「facets.liquid」
編集する箇所:319~323行目
<select name="sort_by" class="facet-filters__sort select__select caption-large" id="SortBy" aria-describedby="a11y-refresh-page-message">
{%- for option in results.sort_options -%}
<option value="{{ option.value | escape }}"{% if option.value == sort_by %} selected="selected"{% endif %}>{{ option.name | escape }}</option>
{%- endfor -%}
</select>ここのselectタグ内に少し仕掛けを加える。
具体的には、Shopifyの条件分岐タグ「unless」を利用する。for〜endforタグの中に、unlessタグを挿入する。
<select name="sort_by" class="facet-filters__sort select__select caption-large" id="SortBy" aria-describedby="a11y-refresh-page-message">
{%- for option in results.sort_options -%}
{% unless option.value contains 'title-ascending' or option.value contains 'title-descending' or option.value contains 'created-ascending' %}
<option value="{{ option.value | escape }}"{% if option.value == sort_by %} selected="selected"{% endif %}>{{ option.name }}</option>
{% endunless %}
{%- endfor -%}
</select>やっている内容としては、
forタグで全ての並び替え項目が表示されてしまっているところに、unlessタグを噛ませて、
「valueに「title-ascending」「title-descending」「created-ascending」が含まれているoptionタグは出力しないでね」
という指示を与えている。
垂直レイアウトの場合
編集するファイル:スニペット内「facets.liquid」と、セクション内「main-collection-product-grid.liquid」
編集する箇所:facets.liquid → 365~369行目、main-collection-product-grid.liquid → 41~45行目
わかりづらいことに、垂直レイアウトの場合、2つのファイルに変更を加えなければならない。
なぜこんなことになっているかというと、垂直レイアウトでは、ユーザー(サイト訪問者)のブラウザがjavascriptを許可しているか否かで並び替えの表示箇所が変わるからだ。
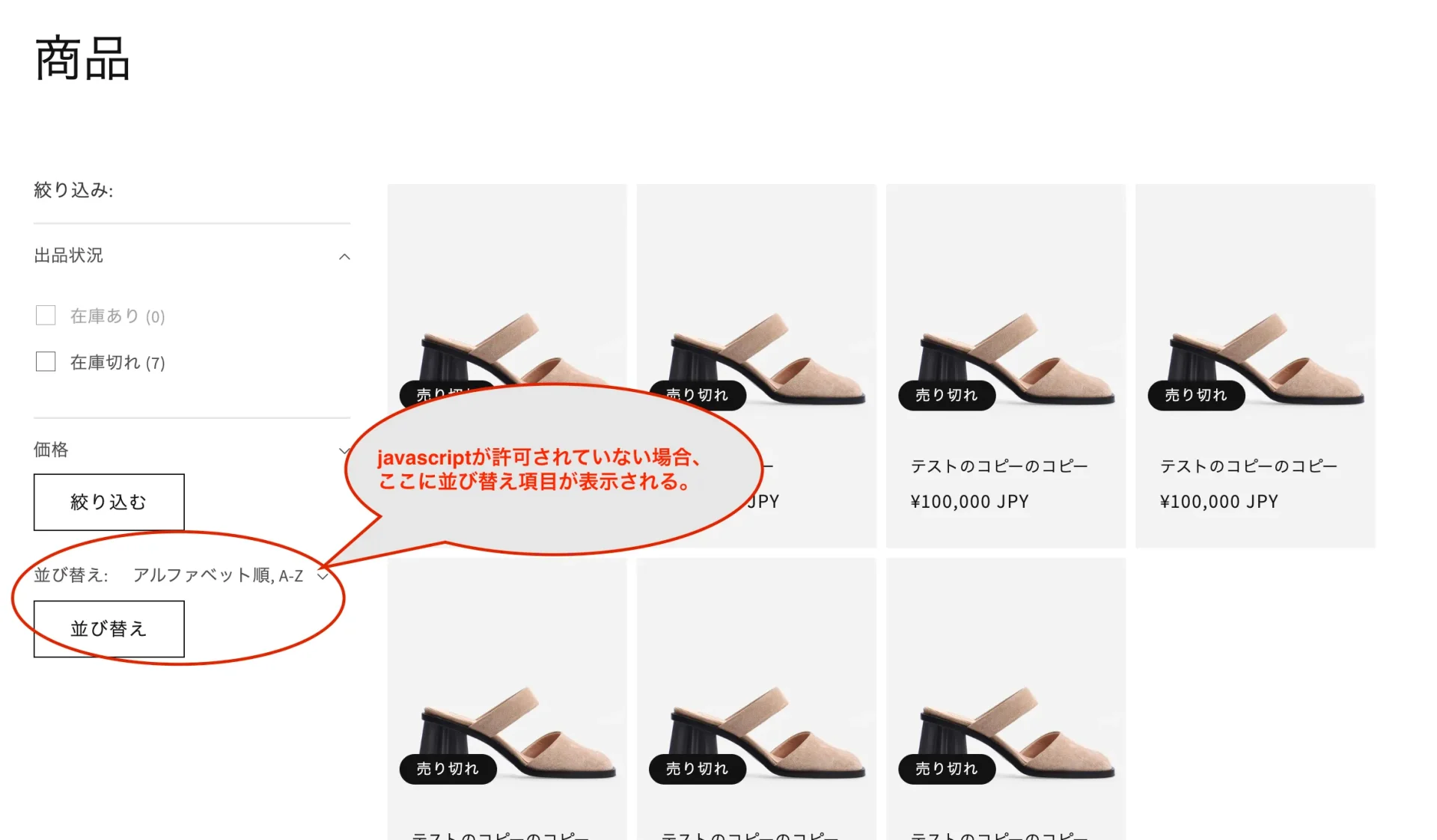
| javascript許可されている場合 | されていない場合 |
 |  |
なぜ垂直レイアウトの時だけjs有無でレイアウトが変わるようになっているのかはよくわからないが、仕様上そうなってしまっているので、2つのファイルをいじる必要がある。
ただし、カスタマイズする内容は水平レイアウトの時と同じで、forタグの中にunlessタグを入れるようにする。
<select name="sort_by" class="facet-filters__sort select__select caption-large" id="SortBy" aria-describedby="a11y-refresh-page-message">
{%- for option in results.sort_options -%}
{% unless option.value contains 'title-ascending' or option.value contains 'title-descending' or option.value contains 'created-ascending' %}
<option value="{{ option.value | escape }}"{% if option.value == sort_by %} selected="selected"{% endif %}>{{ option.name }}</option>
{% endunless %}
{%- endfor -%}
</select>ドロワーレイアウトの場合
編集するファイル:スニペット内「facets.liquid」
編集する箇所:655~659行目
<select name="sort_by" class="facet-filters__sort select__select caption-large" id="SortBy" aria-describedby="a11y-refresh-page-message">
{%- for option in results.sort_options -%}
{% unless option.value contains 'title-ascending' or option.value contains 'title-descending' or option.value contains 'created-ascending' %}
<option value="{{ option.value | escape }}"{% if option.value == sort_by %} selected="selected"{% endif %}>{{ option.name | escape }}</option>
{% endunless %}
{%- endfor -%}
</select>やっていることは水平レイアウト・垂直レイアウトと同じなので、詳しくは割愛。
全レイアウト共通 -スマホ時の並び替え項目についてもカスタマイズが必要。
上記の作業では実はまだ不十分。上記の作業はあくまで「PC時の並び替え項目」についての対応だからだ。
これとは別に、「スマホ時に表示される並び替え項目」についても、unlessタグ挿入作業が必要だ。
編集するファイル:スニペット内「facets.liquid」
編集する箇所:575~579行目
<select name="sort_by" class="select__select" id="SortBy-mobile" aria-describedby="a11y-refresh-page-message">
{%- for option in results.sort_options -%}
{% unless option.value contains 'title-ascending' or option.value contains 'title-descending' or option.value contains 'created-ascending' %}
<option value="{{ option.value | escape }}"{% if option.value == sort_by %} selected="selected"{% endif %}>{{ option.name | escape }}</option>
{% endunless %}
{%- endfor -%}
</select>スマホの並び替え項目については、どのレイアウトを選んでいてもこの575~579行目の内容が表示されることになるので、レイアウト関係なくこの1箇所だけをカスタマイズすれば良い。
unlessタグは他のテーマでも使用可能
unlessタグ自体はDAWN固有のものとかではないので、他のテーマでも利用できる。ただ、並び替え項目の出力方法が違っていたりするかもしれないので、上記の対応がまんま流用できるかはわからないが、似たようなやり方でなんとなく出来たと思う。(ちょっと記憶が朧げなので自信は無いが、大体似たようなもんだったはず)
forタグとかunlessタグとかの使い方をなんとなくでも知っていれば、今回の並び替え項目カスタマイズ以外でも色々とカスタマイズの幅が広がるので、「liquid タグとは」みたいな検索で色々調べてみるとさらに知識の幅が広がると思う。(僕はkeiさんのブログをよく参考にさせてもらってます)