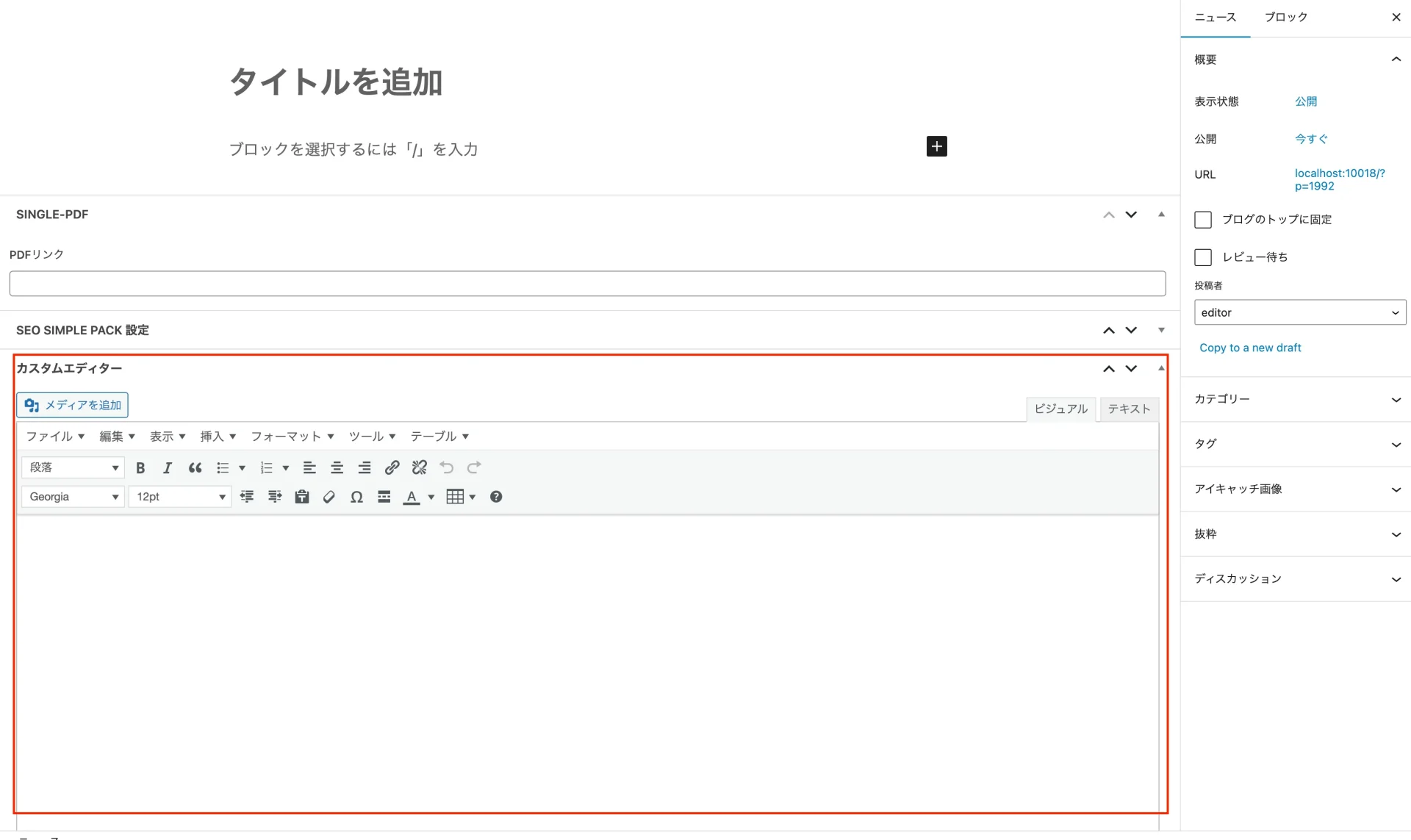
こんな感じで、1つの記事でブロックエディターとクラシックエディターを同時に使う、なんてこともできます。
結論、下記のコードをfunctions.phpに記述。
// メタボックスを追加するアクションフックを定義
add_action( 'add_meta_boxes', 'my_custom_editor_meta_box' );
// メタボックスを追加するコールバック関数
function my_custom_editor_meta_box() {
// 投稿タイプを'post'に指定してメタボックスを追加
add_meta_box(
'my_custom_editor_meta_box', // メタボックスのID
'カスタムエディター', // メタボックスのタイトル
'custom_editor_metabox_callback', // コールバック関数
'post', // メタボックスを追加する投稿タイプ
'normal', // メタボックスの位置('normal', 'side', 'advanced'のいずれか)
'default' // メタボックスの優先度('high', 'core', 'default', 'low'のいずれか)
);
}
// カスタムエディターを表示するコールバック関数
function custom_editor_metabox_callback( $post ) {
// メタボックス内のエディターを出力する関数を呼び出す
wp_nonce_field( basename( __FILE__ ), 'custom_editor_metabox_nonce' );
// 現在の値を取得する方法は、投稿のメタデータから行う必要がある
$current_value = get_post_meta( $post->ID, '_custom_editor_field', true );
// エディターを出力
wp_editor( htmlspecialchars_decode( $current_value ), '_custom_editor_field', $settings = array( 'textarea_rows' => 20 ) );
}
// メタボックスの内容を保存する関数
function save_custom_product_metabox( $post_id, $post ) {
// nonceが設定されているかどうかを確認し、nonceが有効かを検証する
if ( !isset( $_POST['custom_editor_metabox_nonce'] ) || !wp_verify_nonce( $_POST['custom_editor_metabox_nonce'], basename( __FILE__ ) ) )
return $post_id;
// ユーザーの権限を確認
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
// データをデータベースに保存
$new_value = $_POST['_custom_editor_field'];
update_post_meta( $post_id, '_custom_editor_field', htmlspecialchars_decode( $new_value ) );
}
add_action( 'save_post', 'save_custom_product_metabox', 10, 2 );以下、解説。
メタボックス(カスタムフィールド)を定義する
// メタボックスを追加するアクションフックを定義
add_action( 'add_meta_boxes', 'my_custom_editor_meta_box' );
// メタボックスを追加するコールバック関数
function my_custom_editor_meta_box() {
// 投稿タイプを'post'に指定してメタボックスを追加
add_meta_box(
'my_custom_editor_meta_box', // メタボックスのID
'カスタムエディター', // メタボックスのタイトル
'custom_editor_metabox_callback', // コールバック関数
'post', // メタボックスを追加する投稿タイプ
'normal', // メタボックスの位置('normal', 'side', 'advanced'のいずれか)
'default' // メタボックスの優先度('high', 'core', 'default', 'low'のいずれか)
);
}まずはメタボックスを定義。表示させる場所や使うポストタイプを設定。
リッチテキストエディターを出力
// カスタムエディターを表示するコールバック関数
function custom_editor_metabox_callback( $post ) {
// メタボックス内のエディターを出力する関数を呼び出す
wp_nonce_field( basename( __FILE__ ), 'custom_editor_metabox_nonce' );
// 現在の値を取得する方法は、投稿のメタデータから行う必要がある
$current_value = get_post_meta( $post->ID, '_custom_editor_field', true );
// エディターを出力
wp_editor( htmlspecialchars_decode( $current_value ), '_custom_editor_field', $settings = array( 'textarea_rows' => 20 ) );
}wp_editor( htmlspecialchars_decode( $current_value ), '_custom_editor_field', $settings = array( 'textarea_rows' => 20 ) );
ここで、リッチテキストエディターを出力している。
保存する関数を定義
// メタボックスの内容を保存する関数
function save_custom_product_metabox( $post_id, $post ) {
// nonceが設定されているかどうかを確認し、nonceが有効かを検証する
if ( !isset( $_POST['custom_editor_metabox_nonce'] ) || !wp_verify_nonce( $_POST['custom_editor_metabox_nonce'], basename( __FILE__ ) ) )
return $post_id;
// ユーザーの権限を確認
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
// データをデータベースに保存
$new_value = $_POST['_custom_editor_field'];
update_post_meta( $post_id, '_custom_editor_field', htmlspecialchars_decode( $new_value ) );
}
add_action( 'save_post', 'save_custom_product_metabox', 10, 2 );概ね通常のメタフィールド保存と処理は変わらないが、
リッチテキストエディターを使っていることによる特有の記述はhtmlspecialchars_decode を使っているところか。
出力させる時は少し特殊かも
single.phpとかで出力させる時、下記のようにして表示させる。
<?php echo do_shortcode( wp_kses_post( wpautop( get_post_meta( $post->ID, '_custom_product_field', true ) ) ) ); ?>以下特記事項
wpautop():wpautop関数は、テキストに含まれる段落を<p>タグで囲む。段落を生成するためには、改行を<br>タグに変換し、連続する改行を1つにまとめることがある。この関数を使用することで、テキストが適切な段落と改行を持つHTMLに変換されるようになる。 →これやらないと、改行が上手くされない。wp_kses_post():wp_kses_post関数は、セキュリティ上の理由からHTMLタグを安全なものにフィルタリングする。これにより、悪意のあるスクリプトを挿入されるリスクを低減させる。この関数はテキストを許可されたHTMLタグとして許容可能なものに変換する。 →恩恵に受けてる実感はないが、セキュリティ的に良いらしい。do_shortcode():do_shortcode関数は、テキスト内に含まれるショートコードを実行して、その結果を取得する。ショートコードは、WordPressで定義された特殊なタグであり、特定の機能を実行するために使われる。この関数を使用することで、ショートコードが正しく解釈されてその結果が表示されるようになる。 →これやらないと、動画がうまく出力されない。