まず、結論はこれ。
これをfooter.phpなどに記述すれば、入力確認のアラートが出る。(詳細説明は↓)
<script>
document.addEventListener('DOMContentLoaded', function () {
let form = document.querySelector('.wpcf7-form');
let submitButton = form.querySelector('.wpcf7-submit');
submitButton.addEventListener('click', function (e) {
e.preventDefault();
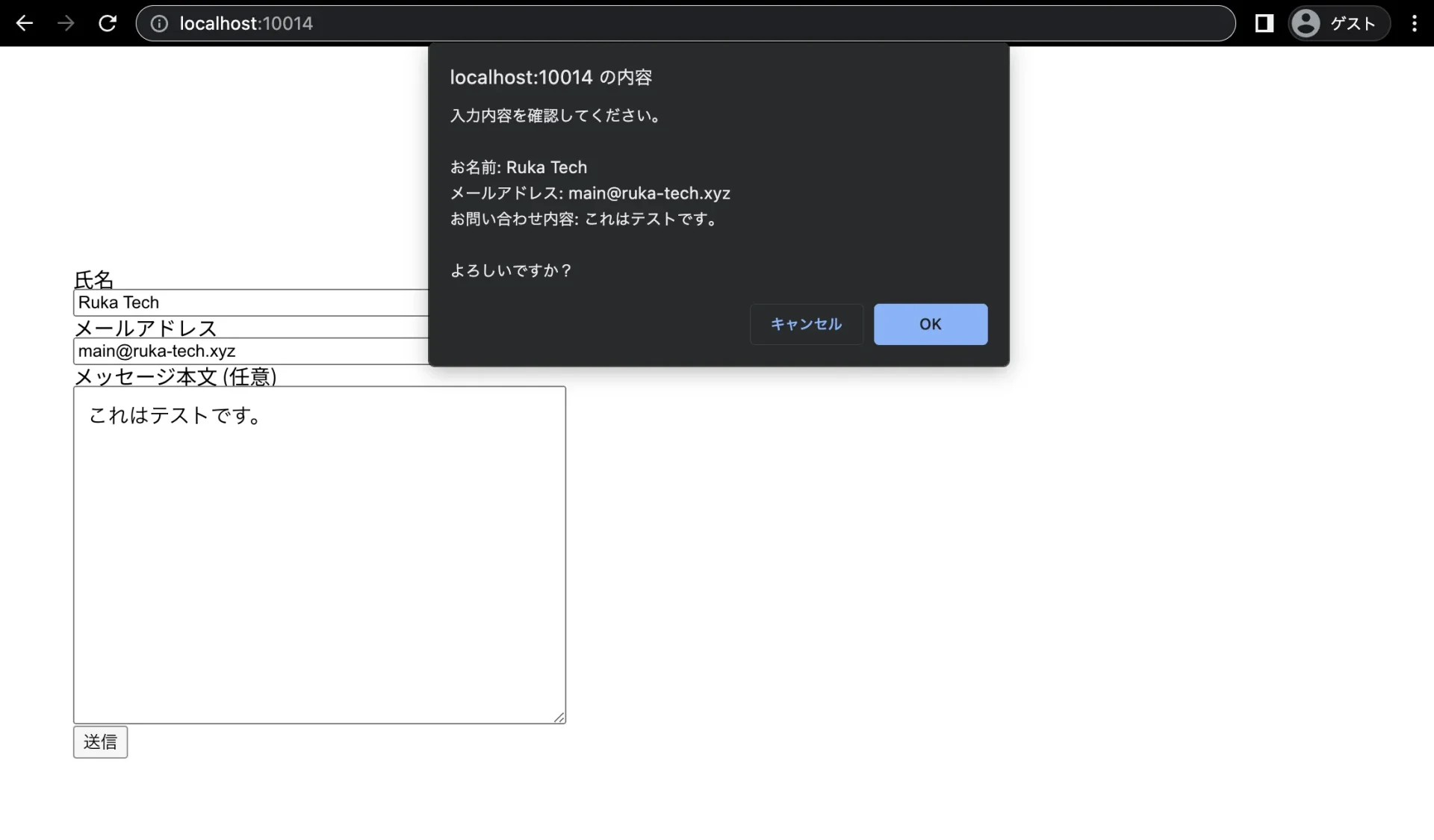
let confirmation = confirm('入力内容を確認してください。\n\nお名前: ' + form.querySelector('[name="your-name"]').value + '\nメールアドレス: ' + form.querySelector('[name="your-email"]').value + '\nお問い合わせ内容: ' + form.querySelector('[name="your-message"]').value + '\n\nよろしいですか?');
if (confirmation) {
form.submit();
}
});
});
</script>Contact Form7には入力確認機能がない
WordPressに問い合わせフォームを設置する際によく利用されるプラグインが、「Contact Form7」。
このプラグインの良さとしては、「シンプルでプログラミング知識がなくても使える」「開発者が日本人なので日本語情報が豊富」というところだ。
僕自身、WordPressサイト制作をする際は90%くらいの確率でContact Form7で問い合わせフォームを設置してる。
非常にシンプルかつ安定しているので重宝しているけど、シンプルゆえに痒いところに手が届かないというところもある。
その「痒いところ」の一例が「入力確認機能がないこと」だろう。
残念ながら、Contact Form7には入力確認機能は備わっていない。
(開発者の思想として、「入力確認画面は不要」と考えてらっしゃるようなので、確認機能も、今後積極的に導入されることはなさそう)
ただ、実際のサイト制作の現場では、入力確認機能を要求されるケースというのもままある。
世間的にも「入力確認機能をつけたい」という要望は多いようで、contact form7に入力確認機能を設置できるプラグインなども複数存在する。
「Contact Form 7 Multi-Step Forms」や「Confirm Plus Contact Form 7」などは有名どころだろう。(これらは、入力確認機能単体ではなく、「入力確認画面」を設置する、というイメージが近いが、機能としては「入力確認」である)
ただ、上記2つのプラグインはそれぞれ、
「問い合わせフォームを複数作成する必要がある(contactページ用のフォームと、confirmページ用のフォームを別々で作らなければならない)」
「labelタグなどの記述方法にかなり制限(というか細かなルール)がある」
といったBadな点がある。
また、これは僕のクライアントのサイトでの事象だが、
「Contact Form 7 Multi-Step Forms」を導入したフォームにおいて、
「数回に1回程度の頻度で、問い合わせ受領メールの内容がバグる(全ての項目がブランクでメールが届く)」
というなかなかキツいバグが発生した。このバグの原因までは究明できなかったが、このバグはなかなか許容できるものではない。
また、そもそものところとして、「確認画面表示」をさせるためだけにプラグインを新たに追加する、というのは如何なものかという点もある(サイトに余計な負荷がかかるため)。
確認機能だけなら、サクッとjsで実装してしまおう
ページ遷移を前提とした「確認画面」を用意することがマストでなく、「確認機能があればOK」という場合、
一番楽な方法は、本記事最上部に書かせていただいたjsコードを追記する方法だ。以下に、詳細を記載する。
1. Contact Form 7の設定
前準備的なところだが、まずはお問い合わせフォームを作成する。今回の例では以下のようなシンプルなものを想定。
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> お問い合わせ内容
[textarea your-message] </label>
[submit "送信"]
2. JavaScriptを追加
次に、以下のJavaScriptコードを、テーマのfooter.phpファイルの</body>タグの直前あたりに配置(ここはテーマにもよるけど、まぁfooter.phpが一般的かな)。
<script>
document.addEventListener('DOMContentLoaded', function () {
let form = document.querySelector('.wpcf7-form');
let submitButton = form.querySelector('.wpcf7-submit');
submitButton.addEventListener('click', function (e) {
e.preventDefault();
let confirmation = confirm(
'入力内容を確認してください。\n\nお名前: ' + form.querySelector('[name="your-name"]').value
+ '\nメールアドレス: ' + form.querySelector('[name="your-email"]').value
+ '\nお問い合わせ内容: ' + form.querySelector('[name="your-message"]').value
+ '\n\nよろしいですか?');
if (confirmation) {
form.submit();
}
});
});
</script>このコードでは、フォームの送信ボタンがクリックされたとき、入力された内容を確認画面として表示し、ユーザーがOKボタンをクリックした場合にフォームが送信されるようにしている。let confirmation の中身は、実際のcontact form7の内容に応じて、変更してほしい。
「確認画面」ページが必要なときは、もう少し工夫が必要
確認画面ページの設置がマスト、という場合上記の方法だと足りないので、もう少し異なるjsを書くか、contact form7を使わずにphpで問い合わせフォームを自作する必要がある(先にも書いた通り、確認画面を追加するプラグインはどうも挙動に不安があるので)。これについてはまた別の記事で掲載したいと思う。