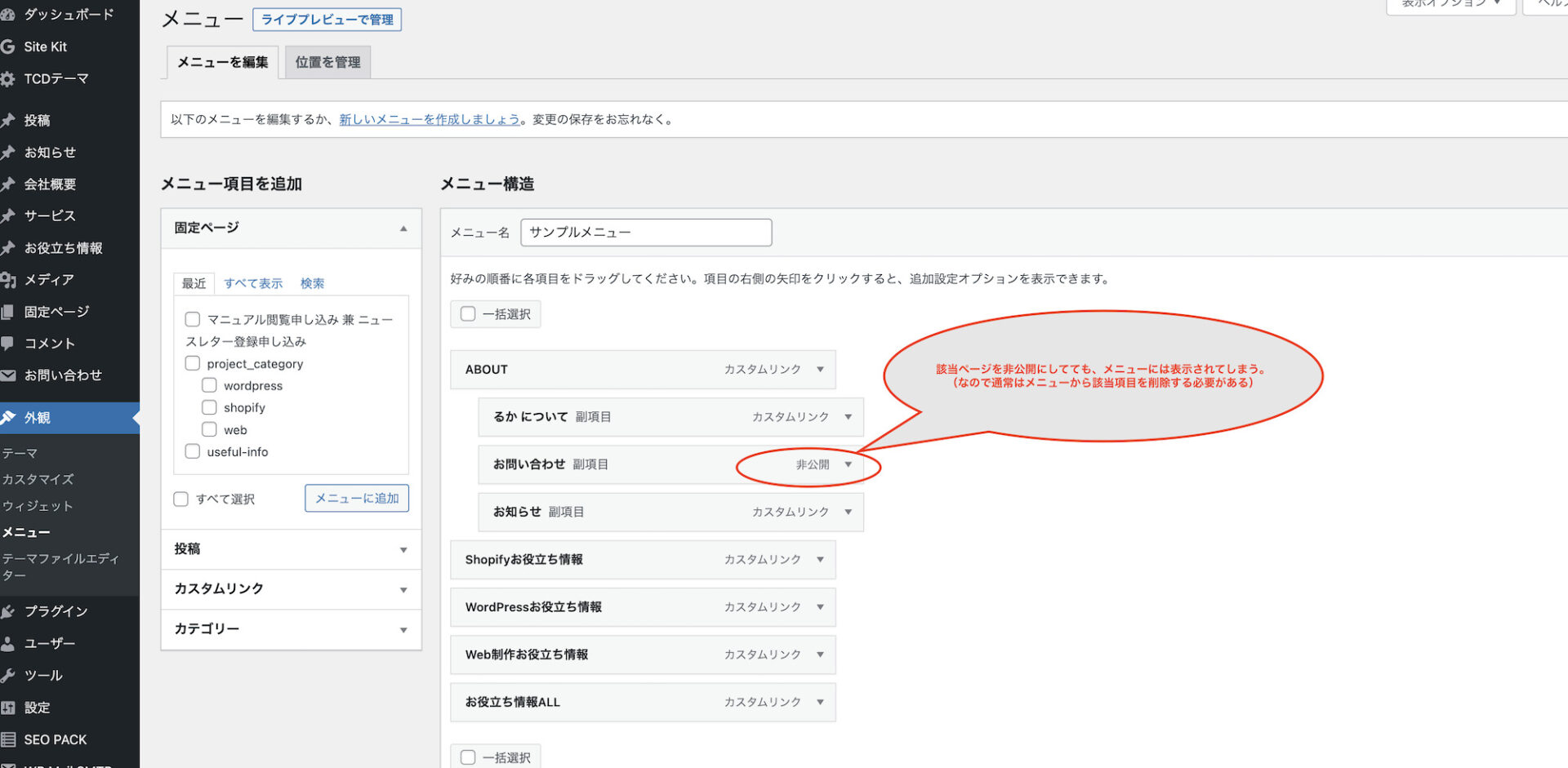
WordPressの「非公開」機能はいろんなタイミングで使うと思うが、ページを非公開にしても「メニュー」からは削除されない。
↑を見ると、「非公開」って表示がされてるからフロント側でも自動で非表示になってるのかな?って勘違いするが、実はそんなことは無い。WordPress、不親切。
↓みたいに、非公開のページをそのままメニューに残しておくと、Not foundになってしまう
これはtoo badだ。
だからと言って、「非公開」ページは将来的に再度公開する可能性があるわけで、公開にするたびにメニューに再度追加、非公開にしたらまたメニューから削除、とするのはめんどくさい。
なので、非公開メニューは表示されなくなるようにする。
functions.phpで「非公開ページ」に「.hidden」というclass名をつけるようにする
function add_hidden_class_to_private_menu_items($classes, $item) {
// メニューアイテムがページに対応しているか確認
if ($item->object === 'page') {
$page = get_post($item->object_id);
// ページが非公開かどうかをチェック
if ($page->post_status === 'private') {
// "hidden" クラスをメニューアイテムに追加
$classes[] = 'hidden';
}
}
return $classes;
}
add_filter('nav_menu_css_class', 'add_hidden_class_to_private_menu_items', 10, 2);cssで「.hidden」をdisplay:none;にしてあげる
.hidden {
display: none;
}cssはテーマファイル内でもいいし、「外観」→「カスタマイズ」→「追加CSS」でも良いと思う。
難しいことはないし、クライアントのことを考えるとこの機能はつけてあげておいた方が親切だと思う。