(コーダー界隈では既知なのかもだが自身としては初めてだったので備忘。)
LPを作ってステージング環境に乗せた上でクライアントに確認を依頼したとき、
「iPhoneXRのSafariで見た時、変なところで改行が入っている。」
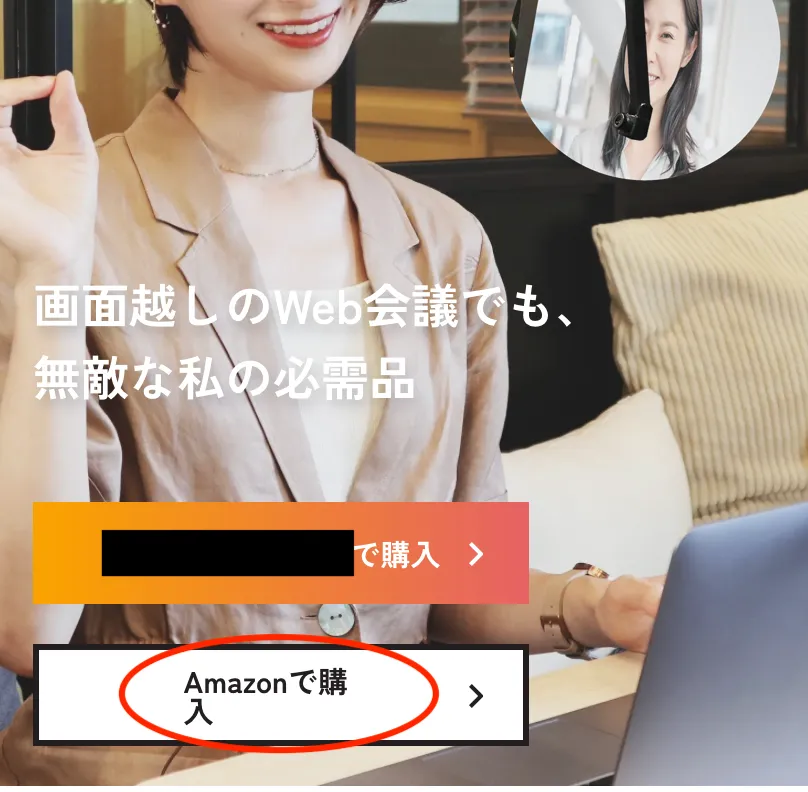
と指摘を受けた。横幅も十分あるような状態で、下記のようになっているとの指摘だ。
自身のiPhone(iOS15.61、iPhone12 mini)とサブiPhone(iOS15.61、iPhone7)でチェックした時は上記のようになっていなかった。
該当箇所のCSSは
.button{
display:flex;
justify-content:center; align-items:center; font-size:15px; font-weight:bold; position:relative; width:300px; height:60px; }というような状態だ。(colorとかborderとかも指定あったが、これはおそらく関係ないので割愛)
iOS14の特定条件下でバグがあるっぽい
自身の持っている機器で確認できなかったので、クライアントのiOSバージョンを聞いてみた。聞くと、iOS14とのこと。
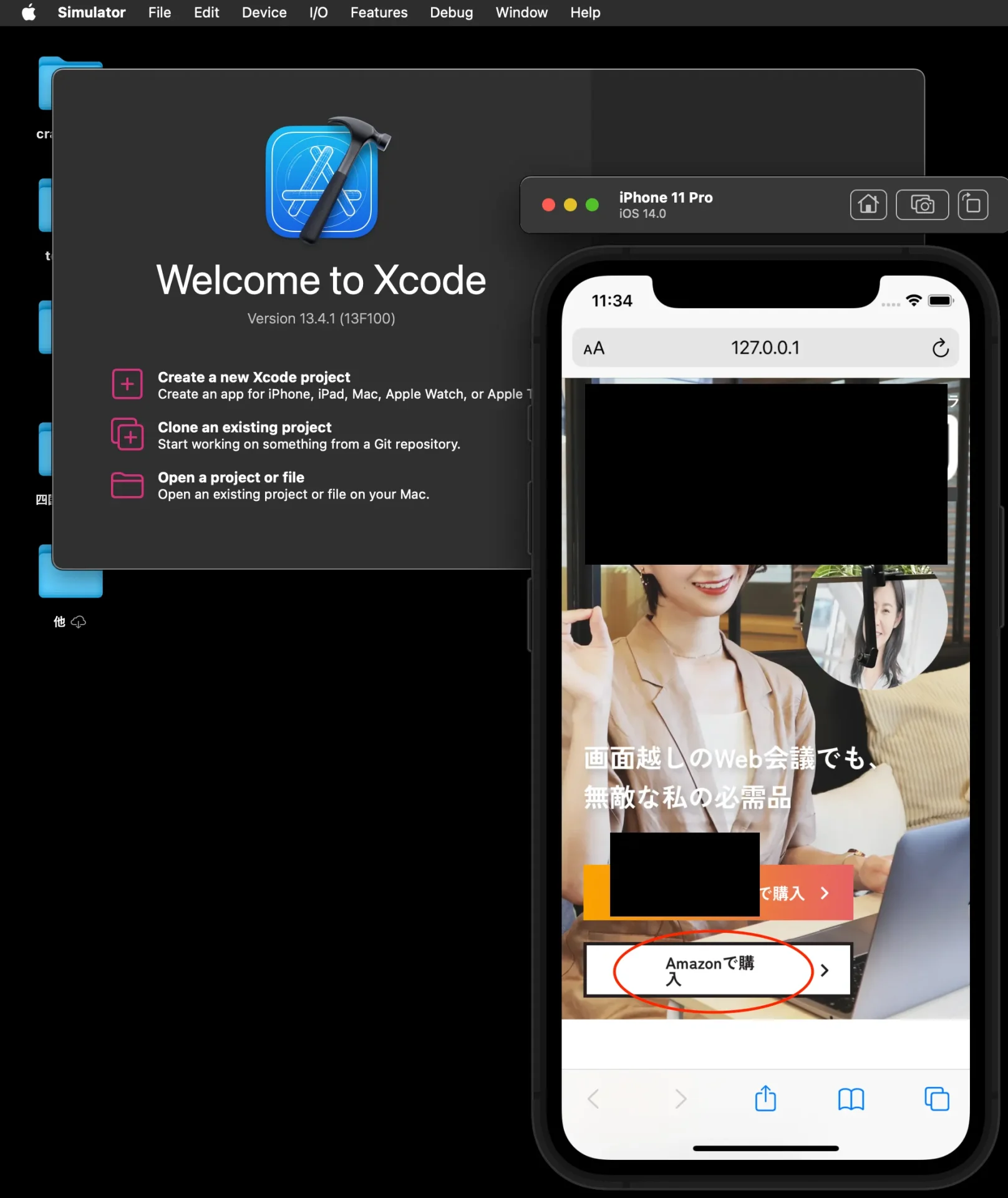
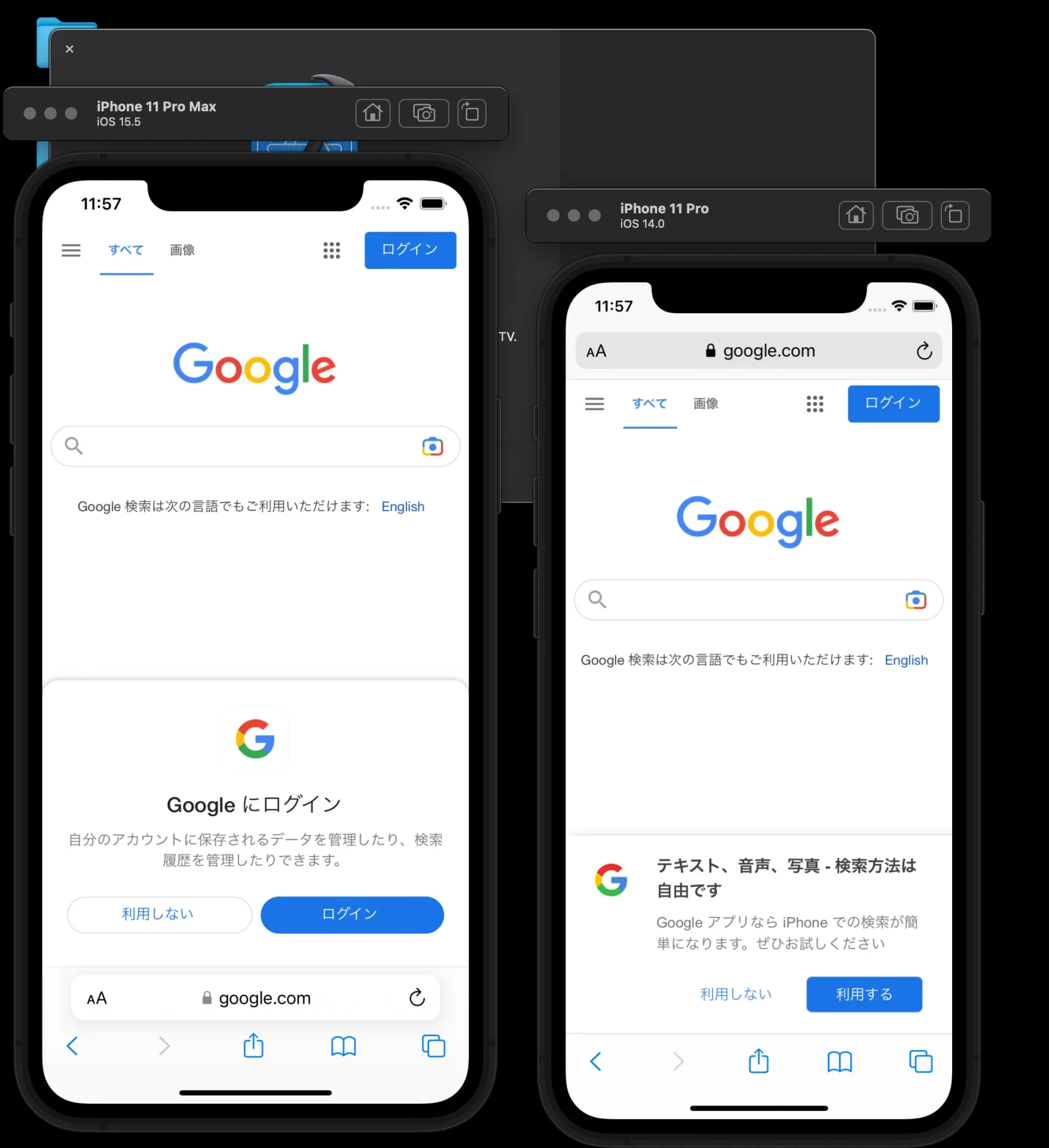
iOS14での事象なのかどうかを確認するため、XcodeのiOSシミュレーターでiOS14のシミュレーターをダウンロードして確認してみた。シミュレーターで見ていると、下のような表示に。(一部マスキングしてます)
やっぱり1文字だけ改行されている。iOS14の条件で、1文字だけ改行するレイアウト崩れが発生するよう。
display:inline-blockで、font-sizeが奇数だと発生しやすいバグっぽい
他の箇所でも同様の問題が起こっていないか確認してみたところ、上記の場所以外にも
.txt{
display:inline-block;
font-size:21px;
}のところでも、最後の1文字が改行されてしまう事象が起こっていた。
細かな発生条件までは特定できなかったが、
「display:inline-block」
「font-size:奇数px」
の箇所で、この事象が起こっているようだった。
white-space:nowrapで事象自体は解決できる
なんでこのバグが起こるのか、というのは定かではないが、とりあえず解決策はある。
単純な話、「white-space:nowrap」を指定してあげればOKだ。
(今回のケースは簡単なレイアウトの箇所だったので上記でうまくいったが、もっと複雑なレイアウト下でバグが起こってたら文章の最後に擬似要素で文字を入れてそれをfont-size下げて透明にして・・とかちょっとややこしいやり方が必要かも)
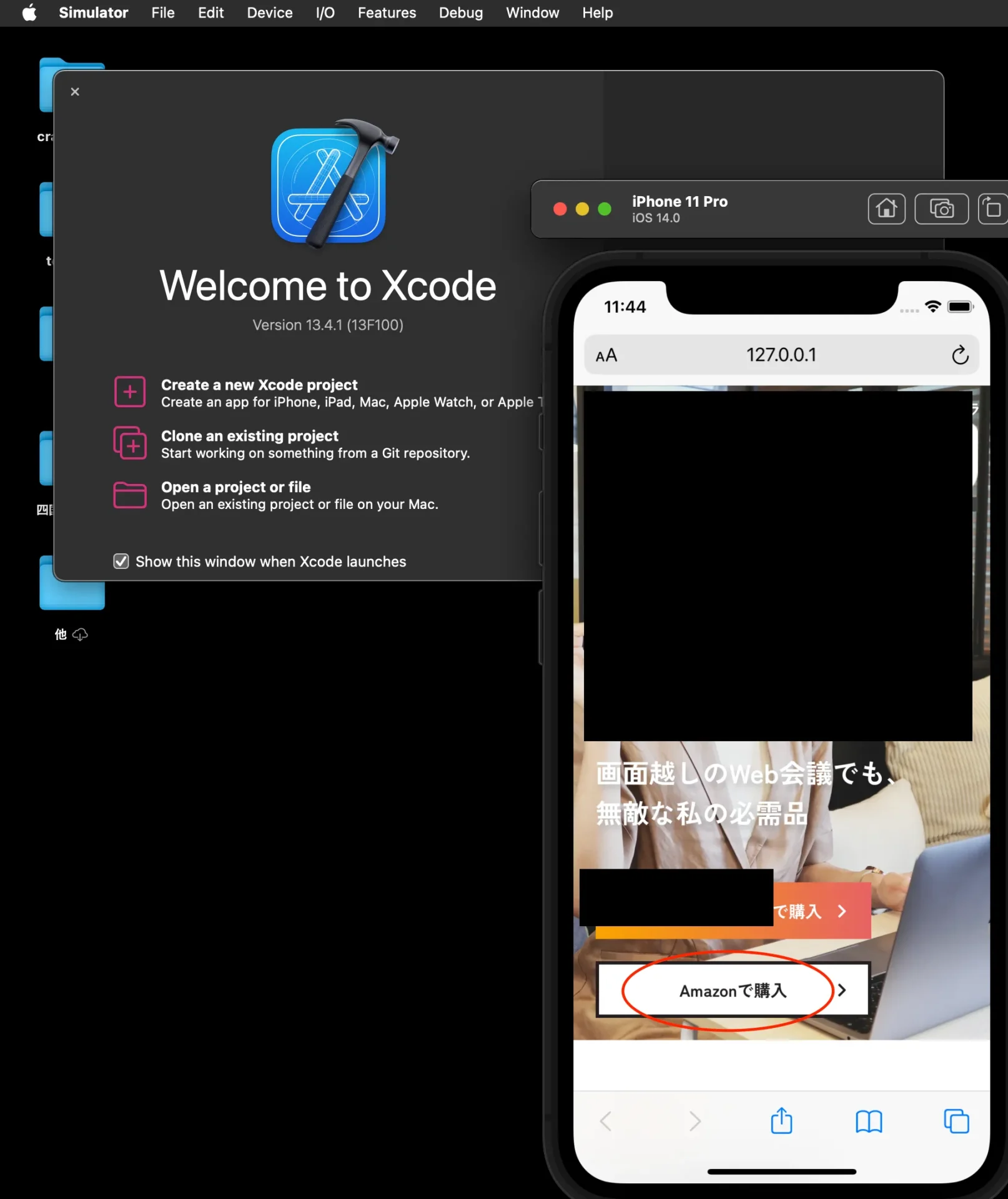
↑white-space:nowrapを当てたら、iOS14でも正常に表示された。
過去1年以内くらいの旧iOSバージョンでもチェックが必要かも
古いOSで発生するバグ、というのにいつまでも対応し続ける、というのも大変ではあるが、OSのユーザー数などを考慮すると、最低でも過去1年以内のOSくらいには対応しておかないといけないのかなと。
僕の場合、クライアントから指摘を受けたことで把握したが、本来指摘を受ける前に事前を対策をしておきたかったところ。
今後の反省。
古いiOSやデバイスでのチェックはXcodeが便利
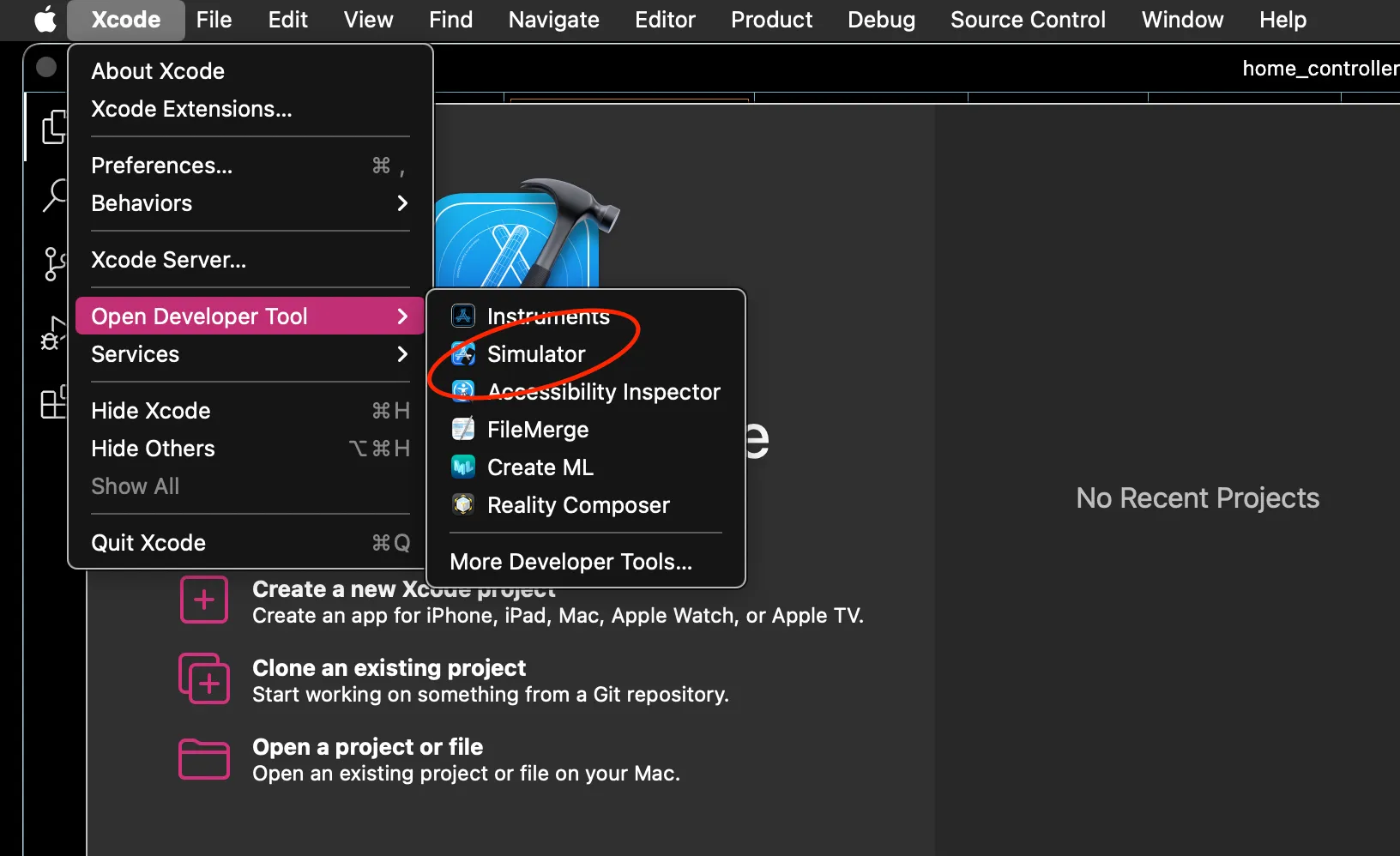
多分Macユーザー限定での話だと思うが、古いiOSやデバイスでのチェックはXcodeが便利だ。
XcodeをApp storeでダウンロードした上で、シミュレータを起動すればいろんなOS、デバイスでのチェックができる。
上記のように、複数のOS、デバイスの環境での動作・デザイン確認ができる。(あまりにも多く立ち上げすぎるととってもPCが重くなるのであまりお勧めしない)
古いOSで確認したい時は、確認したいOSのシミュレータをダウンロードする必要があるので、「xcode シミュレータ ダウンロード」とかで調べてシミュレータをダウンロードした上で、チェックしてみよう。(シミュレータのダウンロードはかなり時間がかかるので、必要最低限だけダウンロードしよう)