ECサイト制作をする際、よく使われるのがShopify。Webデザイナー・エンジニアでもスキルの幅を広めるためにShopifyを取り扱えるように学習されている方が最近多い。
Shopifyでサイトを制作する際、多くの場合はShopifyが提供するテーマを利用する。(フルスクラッチで開発する人も居るだろうが、僕自身はまだ日本では出会ったことがない)
が、ぶっちゃけ数が多すぎてどのテーマが良いのか判断しづらいというのが実情。Web制作者としても、どのテーマを扱えるようになっておけば良いのか、というのの判断が難しい状況だ。
なので、僕個人がこれまでの経験から「実案件でよく使うShopifyテーマ」を選んでみた。そんなに多く選んでも結局どれが良いのか判断できないと思ったので、僕がよく使う(=クライアントがよく使っている)無料テーマ・有料テーマを合計5つをチョイス。簡単なテーマの特徴も併せて記載しているので、参考になれば。
(下記の説明は割と開発者目線でコメントを書いているので、クライアントへの説明には不向きかも。なのでクライアントの説明をするときはググって別の記事を引用したほうがいいと思います)
目次
無料テーマ
有料テーマ
無料テーマ
Shopifyを触るならまずはこれ。「Debut」
Debutは、Shopifyにデフォルトで設定されているテーマとなる。なので、必然的にこれを使う頻度は多い。
クライアントとしても、とりあえずこれを使ってサイトを公開している、という人は多いし、非常にシンプルなため、開発の学習素材にもよく使われる。また、コード編集についての記事もたくさんあり、カスタマイズしやすい。
サイドメニュー表示が特徴の「Simple」
Simpleは、無料テーマの中では珍しく(唯一?)サイドバーメニューがあるテーマ。
ファーストビューいらない、商品多い、シンプルなレイアウトでいい、という場合はこのテーマは有用。ただし、サイドバーにメニューがあるため、デザインレイアウトのカスタマイズは少ししづらい。
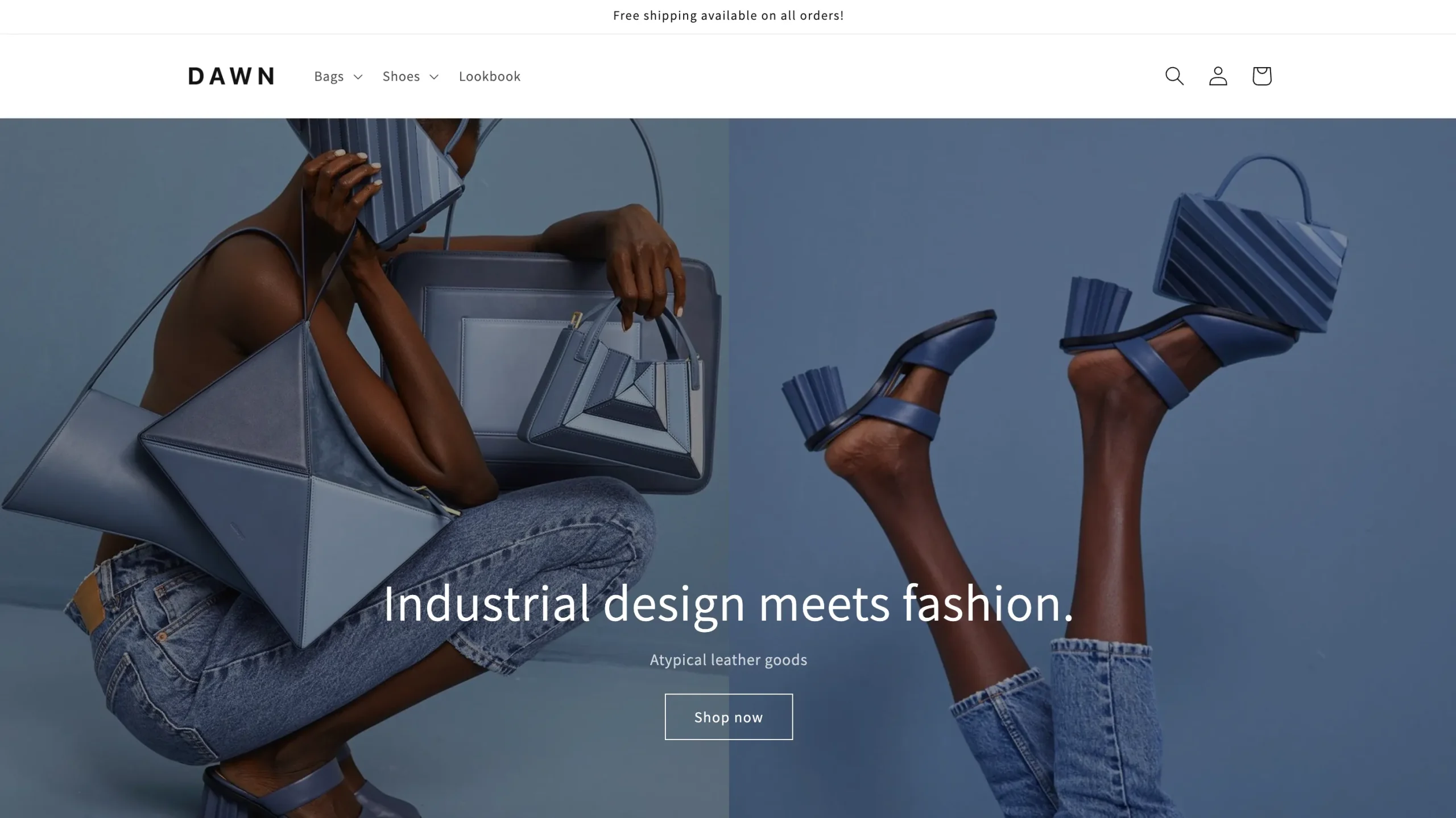
OS2.0対応テーマの鉄板「Dawn」
OS2.0対応テーマの鉄板がこの「Dawn」。僕自身はOS2.0対応のテーマは9割型これを使っている。というのも、カスタマイズをするための情報が他の2.0対応テーマよりも遥かに多いからだ。(と言っても英語の情報が多いが)
OS2.0というのはものすごく簡単に、かつ注目ポイントを絞って説明すると、
従来のShopifyテーマと比べ
・セクションの配置やアプリの表示が今までのものより格段にやりやすくなった(コードをいじらずにカスタマイズ画面から色々できるようになった)
・メタフィールドと呼ばれる商品のカスタムフィールド的な機能が管理画面からいじれるようになった
ものである。クライアントの利便性もそうだが、開発者側としてもこれは非常に利便性の高いもの。
なので、
・クライアントからテーマの指定がなく、
かつ
・商品の種類が多いとかページの種類が色々ある
という場合はOS2.0対応のテーマでサイトを作るのが良いと思う。
有料テーマ
アニメーションが豊富でセクションの種類も豊富な「Icon」
価格:$240
Iconの特徴は豊富なアニメーション。これがデフォルトで実装されているのでアニメーションのために追加でjsを書いたりすることなるある程度それっぽい「動きのついた」サイトを作ることができる。セクションの数も豊富なので、開発者としても弄ってて楽しい。
カスタマイズの種類が豊富な「Showcase」
価格:$300
個人的に最もおすすめなのがこの「Showcase」。基本的なセクションはもちろん用意されているし、アプリなしで「レビュー機能」が使えたりなど基本的な機能は数多い。また、セクションについても細かい設定が色々できる。
例えば、
・コレクション一覧についてもグリッド表示にするか、スライダー表示にするかを設定できたり
・商品画像の1枚目を動画にするか、画像にするかを設定できたり
・商品にマウスホバーした際に2枚目の商品画像を表示できたり
・コレクションページに無限スクロールを設定できたり
などなど。さまざまなこだわりを持つ顧客のニーズにも応えることができる。
上の5つが弄れたらとりあえず提案の幅も広がる
テーマがたくさんあるので初学者は特に困惑することがあるとは思うが、結局使われるテーマというのはある程度絞られるので、とりあえず上の5つを触れるようになっておくのが良いと思う。
上記で書かせていただいた内容は割と開発者目線の内容が多いのでクライアントへ提案する時はちょっと使いづらい情報かも。なのでクライアントへ提案するときには「テーマ名 特徴」とかでググったらわかりやすく説明されている記事はたくさんあると思うので、それらを参考にしてほしい。