git(github)。エンジニアの基礎・教養的なものと言われているが、実際のところはアプリケーション開発や大規模サイト開発などにアサインしないとなかなか使うことはない、というか使ってもあんまり恩恵がない。1人でコミットやらプッシュやらプルやらスタッシュやらを使う必要ってあまりないからだ。
とはいえ、そんな状態にあぐらをかいたままだと案件の幅も広まらないし、いざプロジェクトにアサインされた時に結構辛い目に遭う。だから、1人で仕事をしてても、githubは日常的に使った方が良いと思っている。
そういうわけで、1人でやる案件(小規模プロジェクト、LP制作など)でも手軽にgithubを有効活用できる術を今回紹介したい。
ファイルをサーバーにアップするの、いちいちめんどくさい問題、ない?
単純なLPを作成するにしても、htmlファイル・cssファイル・jsファイルなど複数のファイルを作成することになる。
これを
1.ローカル環境でマークアップして、
2.出来上がったらステージング環境のサーバーにアップしてクライアントに確認してもらい、
3.OKが出たら本番サーバーにアップする、
というのがサイト公開までのざっくりとした道のりだ。
ざっくり書いたので、「そんなにめんどくさいことなくない?」って思うかもしれないが、実際はそんなにすんなり行くことはない。
上記の1.と2.の間を行ったり来たりするのがすごく頻繁に発生するのだ。
「ここのレイアウトを少しこうして欲しい」「ここの色をやっぱりこれにして欲しい」「ここのテキストを変えてほしい」ということが本当に頻繁に起こる。デザインがクライアントとfixしてたとしても、やっぱり実際にブラウザで見るとちょいちょい細かいところが気になってしまうことがあるあるなのだ。
こういう状況で「デザインfixしてるから変更できません」というのも一応筋は通っているが、それだと杓子定規すぎてクライアント満足度に関わってくる感じがする。なので、面倒だけど泣く泣くちょこちょこ修正を実施する、ということは(特にフリーランスだと)多い。
上記のケースはまさに1.2.を行ったり来たりする典型的パターンだ。こういう時に、ローカルでコードを書き換えて、それをサーバーに再アップすることになる。FTPソフトを使うのかレンタルサーバー管理画面から実施するかは人それぞれだが、どちらにせよ、FTPソフトを開いたりレンタルサーバーにログインしたりがめんどくさい。
この作業、なくせたらだいぶストレスがなくなる気がする。
利用するのはgithubアクション
ここで活躍するのがgithubアクションだ。githubアクションは簡単にいうと、github上の動作に応じて、自動的に何か処理を実行してくれるようなワークフローを設定できる機能だ。これを使って、「リモートにプッシュしたら自動でサーバーに最新のファイルをアップしてもらう」ようにする。
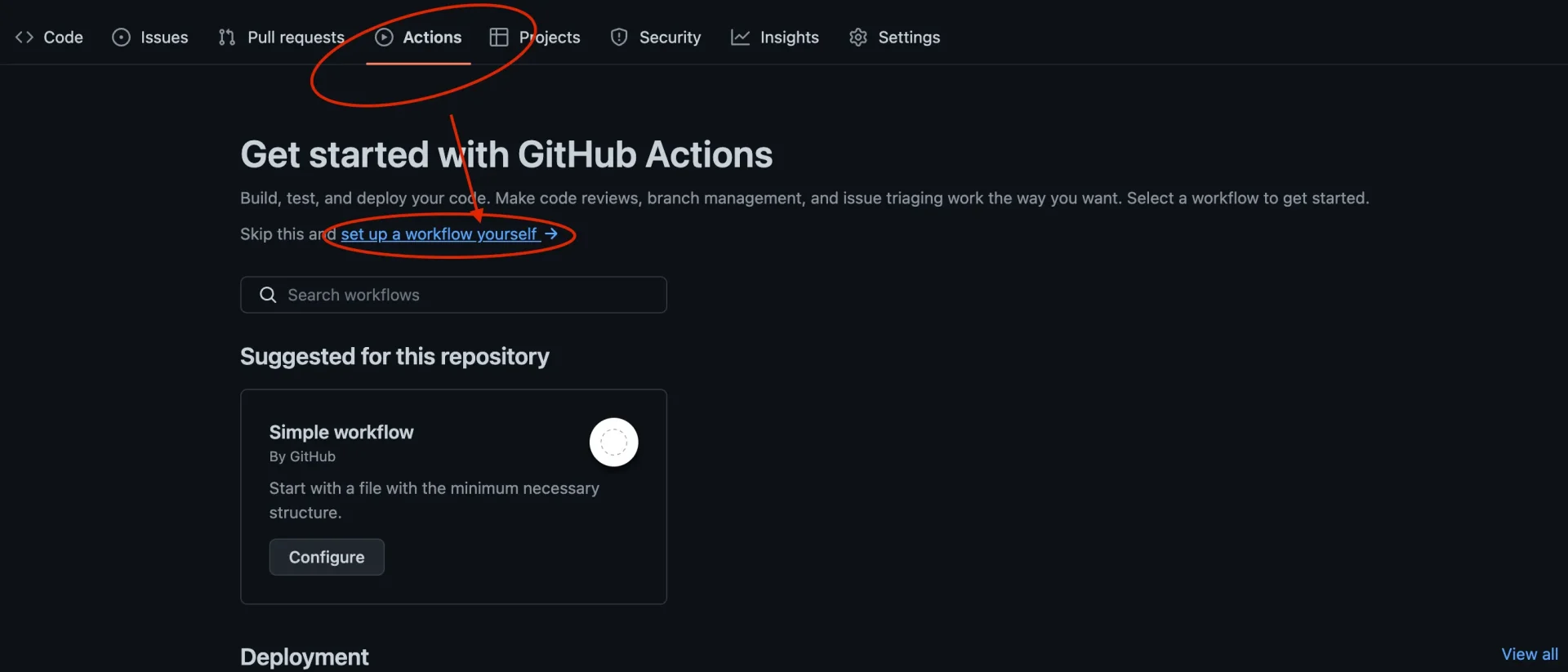
手順1. actionsメニューからワークフローを新規登録する
githubでレポジトリを作ったら、Actionsメニューから新しいアプションを設定できる。
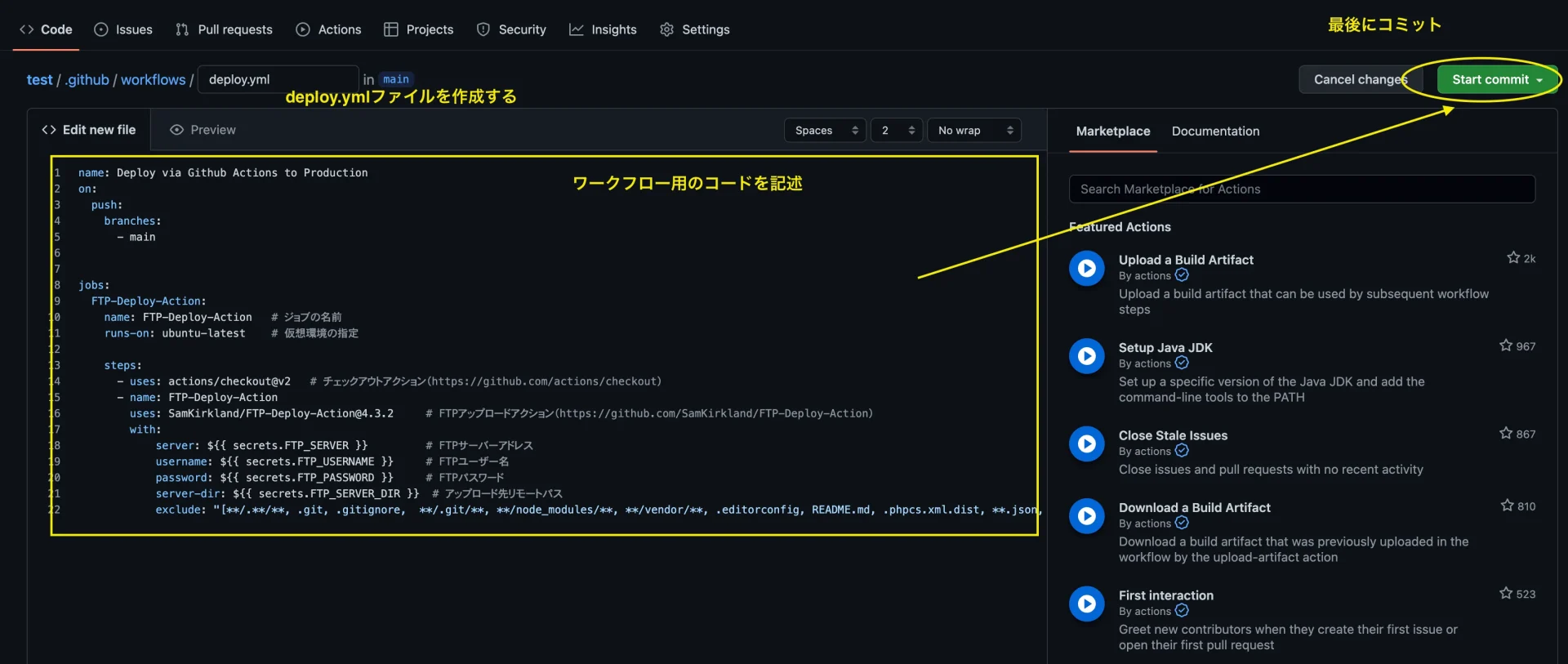
手順2. deploy.ymlを作成する
ファイル名を「deploy.yml」とし、ワークフロー用のコードを記述し、コミット。アクションの設定はこれだけ。コードは以下。
name: Deploy via Github Actions to Production
on:
push:
branches:
- main
jobs:
FTP-Deploy-Action:
name: FTP-Deploy-Action # ジョブ名
runs-on: ubuntu-latest # 仮想環境の指定
steps:
- uses: actions/checkout@v2 # チェックアウトアクション(https://github.com/actions/checkout)
- name: FTP-Deploy-Action
uses: SamKirkland/FTP-Deploy-Action@4.3.2 # FTPアップロードアクション(https://github.com/SamKirkland/FTP-Deploy-Action)
with:
server: ${{ secrets.FTP_SERVER }} # FTPサーバーアドレス
username: ${{ secrets.FTP_USERNAME }} # FTPユーザー名
password: ${{ secrets.FTP_PASSWORD }} # FTPパスワード
server-dir: ${{ secrets.FTP_SERVER_DIR }} # アップロード先リモートパス
exclude: "[**/.**/**, .git, .gitignore, **/.git/**, **/node_modules/**, **/vendor/**, .editorconfig, README.md, .phpcs.xml.dist, **.json, **.lock, postcss.config.js, **/src/**]"上記のコードをdeploy.ymlに書けばとりあえず準備はOKだ。
コードを見てくれればわかると思うが、サーバーのアドレス・ユーザー名などはここでは書かれていない。これは、githubのsettingでシークレットキーを登録し、それを利用する。
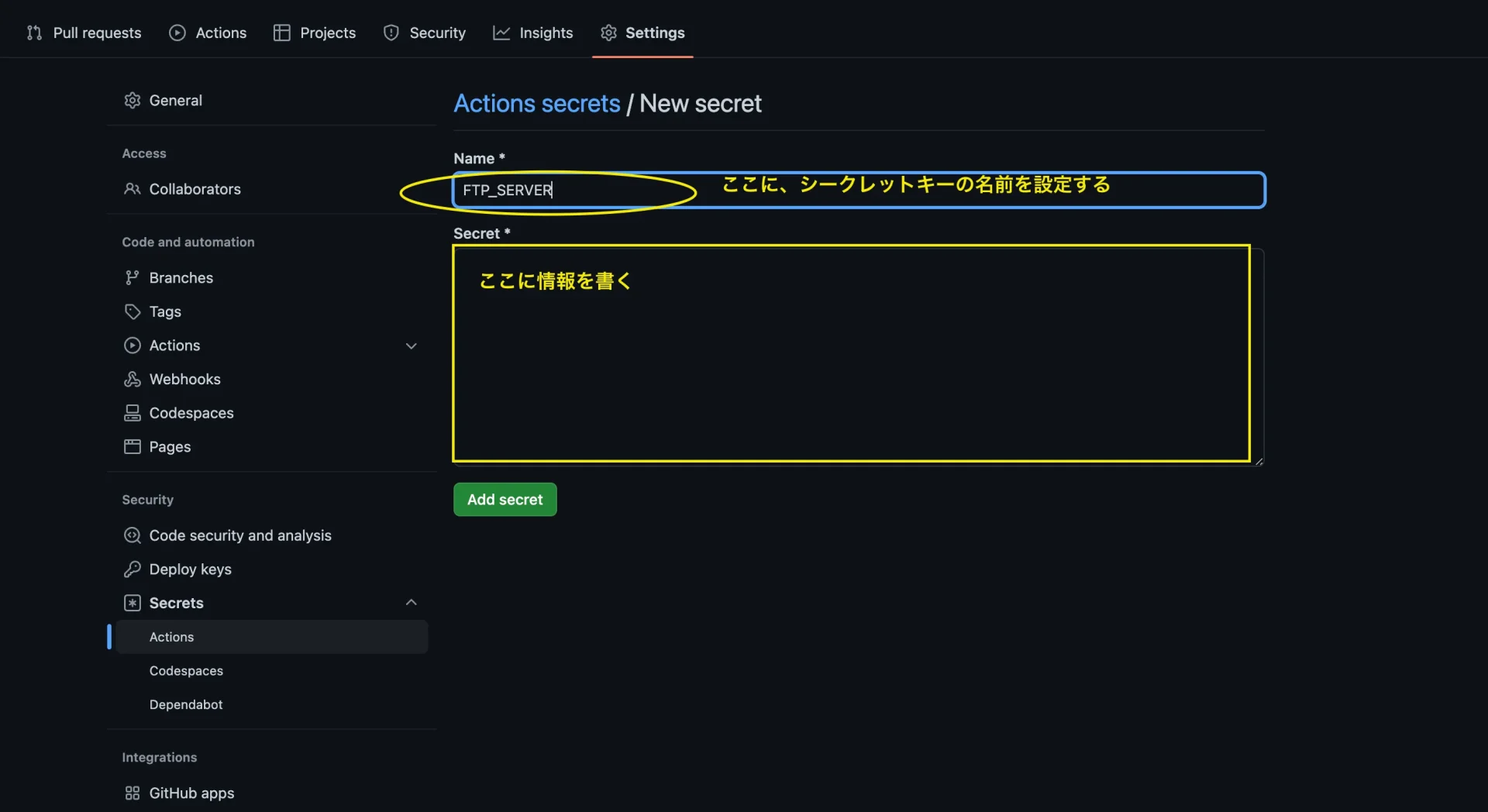
手順3. settingから、secretキーを登録する
githubのsettingメニューから、secretキーを登録する。
ここで、「FTP_SERVER」「FTP_USERNAME」「FTP_PASSWORD」「FTP_SERVER_DIR」を設定する。
下記は記述例。
| FTP_SERVER | xserverなら、例:sv11111.xserver.jp さくらサーバーなら、例:accountname.sakura.ne.jp |
| FTP_USERNAME | ユーザー名(サーバー契約時に発行されたものか、サブFTPアカウントを作成し、それを入力) |
| FTP_PASSWORD | パスワード(サーバー契約時に発行されたものか、サブFTPアカウントを作成し、それを入力) |
| FTP_SERVER_DIR | アップしたいディレクトリ(例:/lp/lp0001/) 上記の場合、xxxx.com/lp/lp0001にファイルがアップされる |
手順4. リモートリポジトリにローカルリポジトリをプッシュ
手順3.までで、github側の設定は完了だ。あとは、自身のローカルリポジトリをgithubで作ったリポートリポジトリにプッシュすれば、自動でサーバーへアップロードがされる。
(初回は結構(といっても数分)時間がかかる)
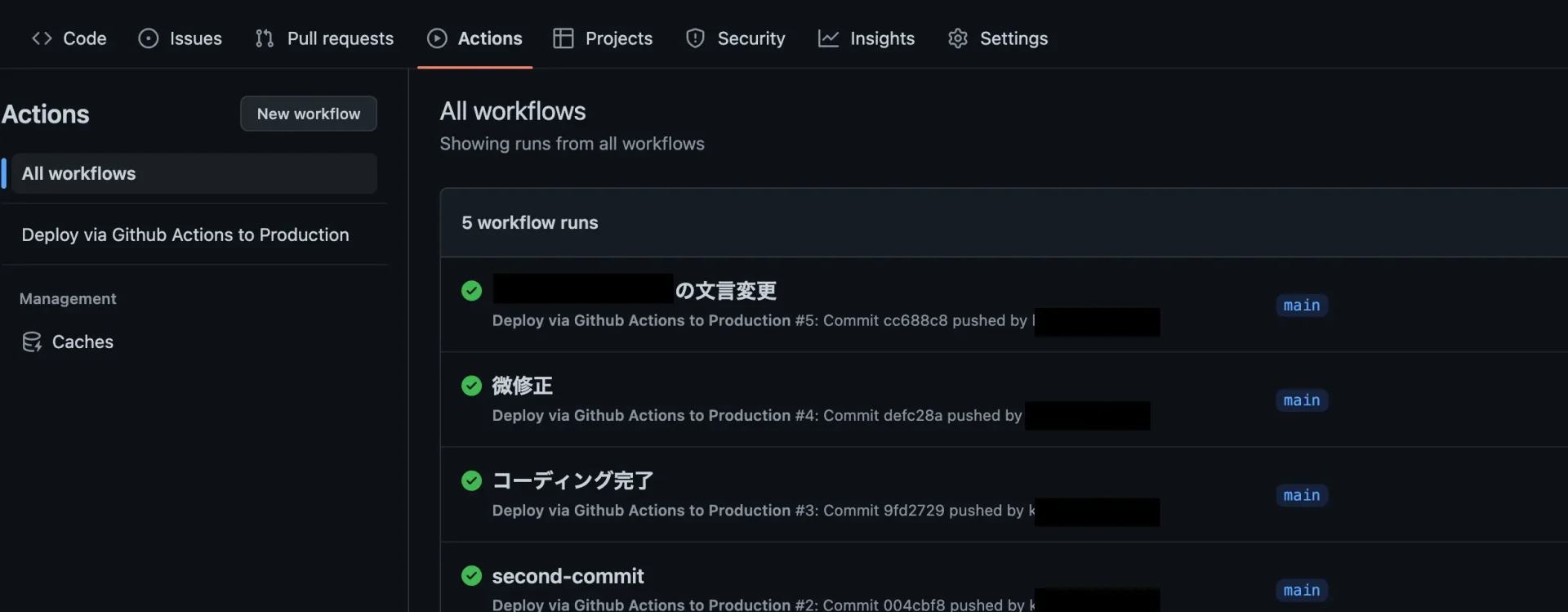
アップが完了したら、githubのactionsの画面にアップ履歴が残る。緑のチェックがついていたら正常にアップできている。
下記は僕の過去の案件のアップ履歴だ。first-commitから数回の修正があったが、全てgithubアクションでアップ作業を実施している。
手順は以上。慣れてしまえばセットアップは数分で終わる。数分のセットアップをしてしまえば、以降のアップロード作業は自動でやってくれるので、楽ちん。
地味かもだけど、地味に便利。
githubアクションももっと色んな使い方があるけど、導入しやすく、かつ便利なのはこの使い方なのかなって思う。
時短的には数分かもしれないが、githubに慣れる・githubを知る、という意味では良いきっかけになると思う。
ぜひ、使ってみてください。