色々調べてみて情報がなかったので備忘録。
WordPressのテーマ「THE THOR」におけるカスタマイズ。
THE THORは、日本の会社が作成しており、インフィード広告の設定ができたりPWA対応だったりと多彩な機能が魅力のテーマ。メディアサイトを運営しているクライアントからの評判も非常に高い本テーマだが、先日クライアントよりインフィード広告の機能拡張を依頼された。
THE THORではデフォルトでインフィード広告設定機能がついている
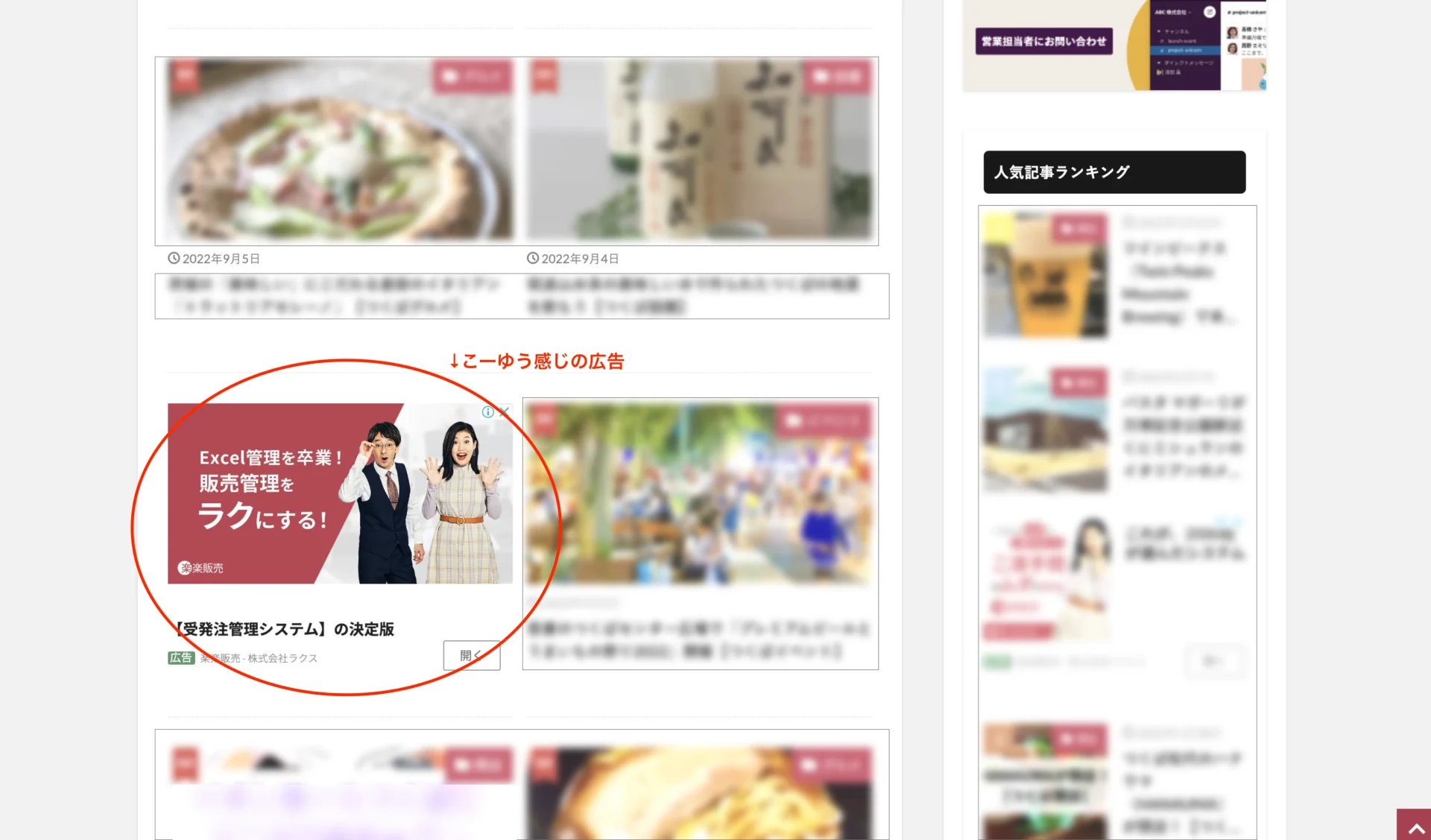
インフィード広告とは、SNSやWebサイトなど媒体に掲載する形式の広告の一種で、各媒体のコンテンツの間に違和感なく出稿できる点が特徴の広告のこと。詳しくは「インフィード広告」でググってみるとわかりやすい記事があると思うので、本記事では詳細は割愛。
THE THORではデフォルトで記事と記事の間にインフィード広告を埋め込める機能がついている。
カスタマイズ → 広告設定 → アーカイブ用広告設定 から設定が可能だ。
ここの設定画面で
①インフィード広告タグを記載して
②広告を何記事目のエリアに表示するか
を設定することで、広告の表示が可能だ。
例えば、5番目に表示させたい場合は「4」と設定すると、「4記事目の次 = 5番目」に広告が出るようになる。
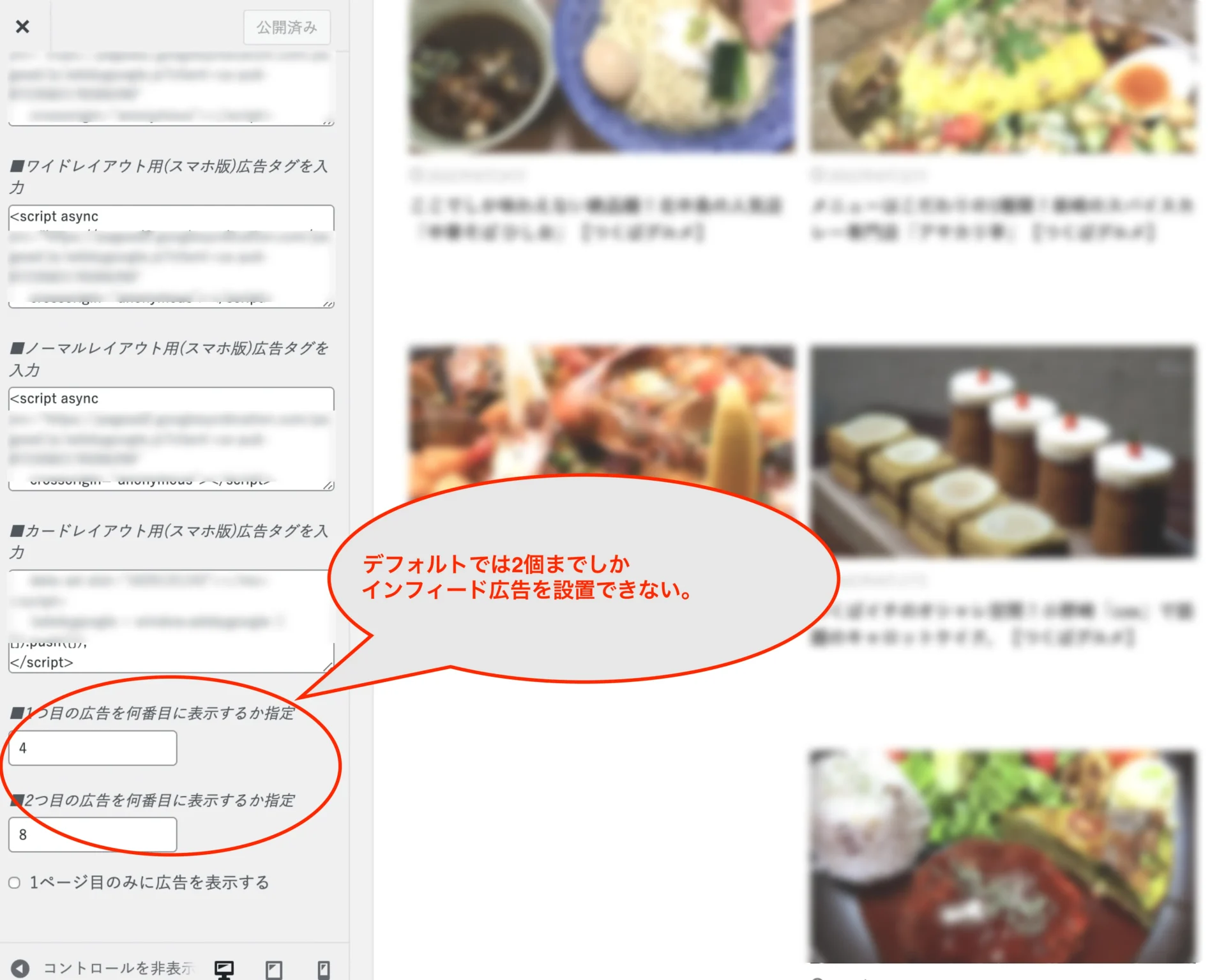
デフォルトではインフィード広告を2つしか設定できない
しかしながら、デフォルトの仕様だと、インフィード広告は2つまでしか設定ができないようになっている。
カスタマイズ画面を見てもらえればわかりやすいと思うが、インフィード広告の表示場所を設定するテキストフィールドが2つしかないのだ。(下記画像参照)
今回のクライアントの要望としては、アーカイブページで「4つ」のインフィード広告を設置したいという要望だった。
テーマファイルをカスタマイズすることで、インフィード広告数を増やすことに。
テーマの仕様上2つまで、となっているのでテーマファイルをカスタマイズして仕様の壁を越えることにした。
編集したファイルは下記の3つだ。
【編集したページ】
・inc > customizer > ad.php
・frontpage.php
・category.php
上記3つのphpファイルをカスタマイズした。
(テーマを直接編集するとテーマのバージョンアップ時に全てパーになるので、子テーマ内でカスタマイズ。)
1. ad.phpのカスタマイズ
97行目〜124行目あたりに、インフィード広告の表示箇所に関する記述があるので、これをカスタマイズする。
// アーカイブインフィード広告表示順位 セッティング
$wp_customize->add_setting( 'fit_adInfeed_number', array(
'default' => '1',
'type' => 'option',
'sanitize_callback' => 'fit_sanitize_number_range',
));
// アーカイブインフィード広告表示順位 コントロール
$wp_customize->add_control( 'fit_adInfeed_number', array(
'section' => 'fit_ad_infeed_section',
'settings' => 'fit_adInfeed_number',
'description' => '■1つ目の広告を何番目に表示するか指定',
'type' => 'number',
'input_attrs' => array(
'step' => '1',
'min' => '1',
),
));
// アーカイブインフィード広告表示順位 セッティング
$wp_customize->add_setting( 'fit_adInfeed_number2', array(
'type' => 'option',
'sanitize_callback' => 'fit_sanitize_number_range',
));
// アーカイブインフィード広告表示順位 コントロール
$wp_customize->add_control( 'fit_adInfeed_number2', array(
'section' => 'fit_ad_infeed_section',
'settings' => 'fit_adInfeed_number2',
'description' => '■2つ目の広告を何番目に表示するか指定',
'type' => 'number',
'input_attrs' => array(
'step' => '1',
'min' => '1',
),
));この記述を、
// アーカイブインフィード広告表示順位 セッティング
$wp_customize->add_setting( 'fit_adInfeed_number', array(
'default' => '1',
'type' => 'option',
'sanitize_callback' => 'fit_sanitize_number_range',
));
// アーカイブインフィード広告表示順位 コントロール
$wp_customize->add_control( 'fit_adInfeed_number', array(
'section' => 'fit_ad_infeed_section',
'settings' => 'fit_adInfeed_number',
'description' => '■1つ目の広告を何番目に表示するか指定',
'type' => 'number',
'input_attrs' => array(
'step' => '1',
'min' => '1',
),
));
// アーカイブインフィード広告表示順位 セッティング
$wp_customize->add_setting( 'fit_adInfeed_number2', array(
'type' => 'option',
'sanitize_callback' => 'fit_sanitize_number_range',
));
// アーカイブインフィード広告表示順位 コントロール
$wp_customize->add_control( 'fit_adInfeed_number2', array(
'section' => 'fit_ad_infeed_section',
'settings' => 'fit_adInfeed_number2',
'description' => '■2つ目の広告を何番目に表示するか指定',
'type' => 'number',
'input_attrs' => array(
'step' => '1',
'min' => '1',
),
));
// アーカイブインフィード広告表示順位 セッティング
$wp_customize->add_setting( 'fit_adInfeed_number3', array(
'type' => 'option',
'sanitize_callback' => 'fit_sanitize_number_range',
));
// アーカイブインフィード広告表示順位 コントロール
$wp_customize->add_control( 'fit_adInfeed_number3', array(
'section' => 'fit_ad_infeed_section',
'settings' => 'fit_adInfeed_number3',
'description' => '■3つ目の広告を何番目に表示するか指定',
'type' => 'number',
'input_attrs' => array(
'step' => '1',
'min' => '1',
),
));
// アーカイブインフィード広告表示順位 セッティング
$wp_customize->add_setting( 'fit_adInfeed_number4', array(
'type' => 'option',
'sanitize_callback' => 'fit_sanitize_number_range',
));
// アーカイブインフィード広告表示順位 コントロール
$wp_customize->add_control( 'fit_adInfeed_number4', array(
'section' => 'fit_ad_infeed_section',
'settings' => 'fit_adInfeed_number4',
'description' => '■4つ目の広告を何番目に表示するか指定',
'type' => 'number',
'input_attrs' => array(
'step' => '1',
'min' => '1',
),
));こうする。
難しいことはやっていない。fit_adInfeed_number2の記述をコピペして、
fit_adInfeed_number3、fit_adInfeed_number4 と最後の数字をいじっただけだ。
2. front-page.php & category.phpのカスタマイズ
front-page.phpの354~382行目あたり(<!–archive–>とコメントで囲まれているとこ)
と
category.phpの95~124行目あたり(<!–archive–>とコメントで囲まれているとこ)
にインフィード広告の記述があるので、ここをカスタマイズ。
<!--archive-->
<div class="archive">
<?php while (have_posts()) : the_post(); ?>
<?php get_template_part('loop');?>
<?php
if(get_option('fit_adInfeed_first')){
if(!is_paged()){
$number1 = '1';
if(get_option('fit_adInfeed_number')){$number1 = get_option('fit_adInfeed_number');}
if($count == $number1){ echo fit_infeed(); }
$number2 = '';
if(get_option('fit_adInfeed_number2')){$number2 = get_option('fit_adInfeed_number2');}
if($count == $number2){ echo fit_infeed();}
}
}
else{
$number1 = '1';
if(get_option('fit_adInfeed_number')){$number1 = get_option('fit_adInfeed_number');}
if($count == $number1){ echo fit_infeed(); }
$number2 = '';
if(get_option('fit_adInfeed_number2')){$number2 = get_option('fit_adInfeed_number2');}
if($count == $number2){ echo fit_infeed();}
}
$count = $count + 1;
?>
<?php endwhile; ?>
</div>
<!--/archive-->これを
<!--archive-->
<div class="archive">
<?php while (have_posts()) : the_post(); ?>
<?php get_template_part('loop');?>
<?php
if(get_option('fit_adInfeed_first')){
if(!is_paged()){
$number1 = '1';
if(get_option('fit_adInfeed_number')){$number1 = get_option('fit_adInfeed_number');}
if($count == $number1){ echo fit_infeed(); }
$number2 = '';
if(get_option('fit_adInfeed_number2')){$number2 = get_option('fit_adInfeed_number2');}
if($count == $number2){ echo fit_infeed();}
$number3 = '';
if(get_option('fit_adInfeed_number3')){$number3 = get_option('fit_adInfeed_number3');}
if($count == $number3){ echo fit_infeed();}
$number4 = '';
if(get_option('fit_adInfeed_number4')){$number4 = get_option('fit_adInfeed_number4');}
if($count == $number4){ echo fit_infeed();}
}
}else{
$number1 = '1';
if(get_option('fit_adInfeed_number')){$number1 = get_option('fit_adInfeed_number');}
if($count == $number1){ echo fit_infeed(); }
$number2 = '';
if(get_option('fit_adInfeed_number2')){$number2 = get_option('fit_adInfeed_number2');}
if($count == $number2){ echo fit_infeed();}
$number3 = '';
if(get_option('fit_adInfeed_number3')){$number3 = get_option('fit_adInfeed_number3');}
if($count == $number3){ echo fit_infeed();}
$number4 = '';
if(get_option('fit_adInfeed_number4')){$number4 = get_option('fit_adInfeed_number4');}
if($count == $number4){ echo fit_infeed();}
}
$count = $count + 1;
?>
<?php endwhile; ?>
</div>
<!--/archive-->こうする。
これも難しいことはしておらず、
$number2 = うんたら
って書かれている箇所を複製して、
$number3,$number4を追記している。
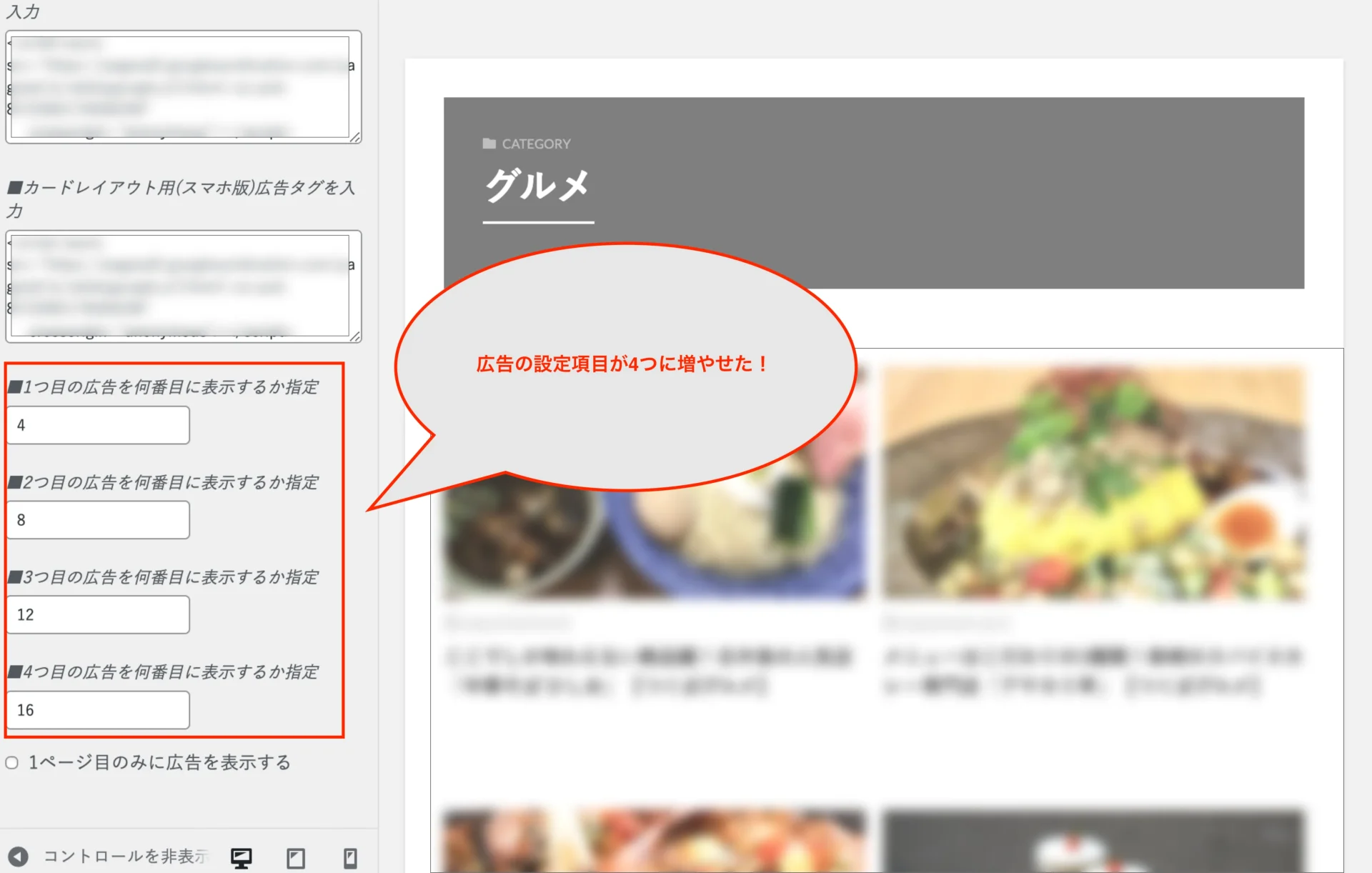
これでインフィード広告を4つ表示できるようになった!
上記のカスタマイズを実施した上で、改めてWPのカスタマイズ画面を見てみると、
下記のように、インフィード広告の表示箇所を設定するフィールドを4つに増やすことができた。
archive.phpやauthor.phpなども同様の方法で増やすことが可能。
今回のケースでは、「記事一覧ページ」として利用しているページがTOPページとカテゴリー別一覧ページだけだったので、「front-page.php」と「category.php」のカスタマイズだけだったが、サイトの設定や運用によってはarchive.phpやauthor.phpなど、他のアーカイブページ用テンプレートを編集する必要がある。
が、編集する箇所自体は変わらないので、上記の編集箇所を参考にして、対応を実施いただければ、問題なく広告数を増やせると思う。もし、うまくいかなかったら連絡ください。
有料テーマは便利だけど、カスタマイズはちょっと大変
WordPressの有料テーマは「有料」なだけあって高機能であり、コードの知識が無くとも色んな使い方ができる。
だがその分、「仕様として決まってしまっている」箇所が多く、
この「仕様で決まってしまっている箇所」を変更しようとするとどうしてもコードを弄る必要がある、という場合が多い。
コードを弄る場合でも今回のケースのように、コピペでチャチャっと対応できるケースが多いが、
「どのファイルの」
「どこの記述を」
弄れば良いのか、を探し当てるのがなかなか大変だ。
僕自身も弄る場所を探し当てるだけで相応の時間を費やしており、この点は「有料テーマは機能が多くて、、ファイルが多くて、、、記述が長くて、、、、、」と有料テーマカスタマイズならではの辛さを味わった。
有料テーマ・無料テーマを利用してノーコードでサイト制作をされているWeb制作者さんも多いと思うが、こういうイレギュラーケースもあるので、最低限コードを「読める」程度の知識は持っておいた方が良いよねって改めて感じた。